Who doesn’t love a good front-end tool? In this roundup, you’ll find useful front-end tools that were popular last year and will help you speed up your development workflow. Let’s dive in!
Over the past 12 months, I’ve shared hundreds of tools in my newsletter, Web Tools Weekly. I feature tons of practical libraries, helpers, and other useful things for front-end and full-stack developers. These tools span numerous categories, including JavaScript libraries and utilities, web frameworks, CSS generators, database tools, React components, CLI tools, and even ChatGPT and AI-based tools, the latter of which I’ve started covering regularly over the past year.
The 60 tools in this article were some of the most clicked web developer tools in my newsletter in 2023. As you’ll see, most of these are quite practical for front-end and full-stack development, so you’ll likely find lots that you’ll want to bookmark or use in an upcoming project. The list is roughly in reverse order in terms of popularity, so be sure to scroll down to see what the most popular tools of the year were!
Kuma UI #
Kuma UI, which describes itself as “the future of CSS-in-JS”, is a headless, utility-first, zero-runtime component library that includes its own CSS-in-JS solution.

What makes Kuma UI different is its hybrid approach that allows for dynamic changes to your styles at runtime while still keeping the performance benefits of zero-runtime CSS-in-JS.
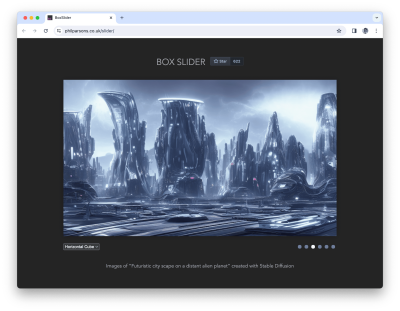
Boxslider #
Although the use of carousel components has been discouraged in recent years, they still get asked for by my clients, and developers are always on the lookout for them. Boxslider is one such component.

This carousel, or content slider, includes seven slide transition effects that you can try out on the demo page, including a 3D cube effect, tile flip, and a simple fade.
Effect #
Effect is described as “a powerful TypeScript library designed to help developers easily create complex, synchronous, and asynchronous programs.”

The idea behind the effect is to help developers build robust and scalable applications by means of something called structured concurrency, a programming paradigm that allows multiple complex operations to run simultaneously.
HatTip #
If you use Express.js for building Node.js apps, you’ll want to check out HatTip. It offers a solution similar to Express.js, but with a more universal approach.

HatTip is a set of JavaScript packages for building HTTP server apps and allows you to write server code that can be deployed anywhere – AWS, Cloudflare Workers, Vercel, and more.
LiveViewJS #
LiveViewJS is a simple yet powerful framework for building “LiveViews” in Node.js and Deno. LiveViews were popularized in Elixir’s Phoenix framework and involved moving state management and event handling to the server and doing HTML updates via WebSockets.

This technique allows you to build single-page app experiences with features like fast first paint, real-time and multi-player functionality, no need for a client-side routing solution, and lots more.
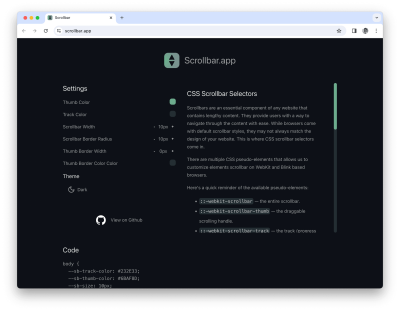
Scrollbar.app #
Scrollbar.app is a one-stop reference and code generation tool for customizing browser scrollbars. You can live test and adjust the scrollbars directly on the page, then copy the CSS.

The scrollbar code involves using vendor-specific pseudo-elements but also incorporates the future-friendly scrollbar-color.
OpenGPT #
OpenGPT is one of many ChatGPT-based tools that have been making the rounds over the past year or so. This one is an open-source AI platform that allows anyone to use and create ChatGPT-based applications.

The main platform for the service itself allows you to search a categorized directory of more than 11,000 ChatGPT apps.
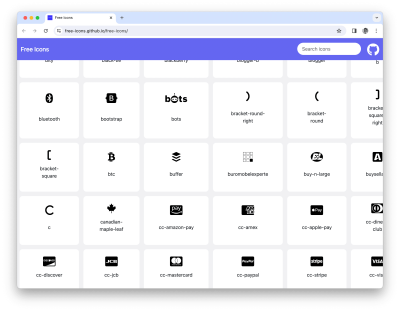
Free Icons #
Icon sets always seem to make these end-of-year lists. Free Icons is a generically named set of 22,000+ icons that includes both brand icons and general-use ones.

All are in SVG format, and you can filter by keyword on the home page or grab the whole lot via the GitHub repository.
Materialize #
Materialize is an open-source framework of UI components based on Google’s Material Design guidelines.

The project, which includes 20+ categories of components, is a fork of an older project that’s no longer maintained.
qr-code #
qr-code is an SVG-based web component that generates an animatable and customizable QR code. There’s an interactive demo page where you can try out the different animation effects.

The resulting QR code is SVG-based, the component has no dependencies, and it is easy to customize.
GradientGenerator #
GradientGenerator is an interactive CSS gradient builder that allows you to build advanced layered gradients. You can customize your layered gradient using a whole slew of different settings and features.

The app also allows you to save gradients to your library and even import community-built gradients.
iDraw.js #
iDraw.js is a simple JavaScript framework for creating apps that allow Canvas-based drawing.

There are some nice examples in a live playground where you can see the simplicity and ease of use of the API.
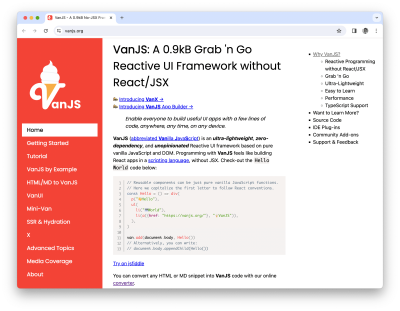
VanJS #
VanJS is a UI library similar to React but doesn’t use JSX, virtual DOM, transpiling, and so on. The idea is to avoid the overhead of configuration that’s normally associated with using a library like React.

The library claims to be the smallest UI library in the world at under 1kb. It has first-class support for TypeScript and naturally boasts strong performance compared to React, Vue, and so on.
Mamba UI #
Mamba UI is the first of multiple Tailwind-based tools that made this year’s list. This is a UI library of 150+ components and templates based on the popular utility-first CSS framework.

The library includes pre-styled components in 40+ categories, and you can quickly grab the code for any component in HTML, Vue, or JSX format.
Termino.js #
Termino.js is a dependency-free JavaScript component that lets you add embedded terminal-based animations, games, and apps to web pages.

It’s customizable and makes it easy to build terminal animations like keyboard typing effects. The demo page includes a few simple examples, including an embedded terminal app where the user can get info on any GitHub profile.
SVG Chart Generator #
SVG Chart Generator is a beautifully designed chart generator that lets you generate SVG-based charts in line or bar format.

The generator allows you to interactively customize the chart with width/height settings, number of points, smoothness, and more. You can also import your own data points.
PeepsLab #
PeepsLab is a simple online tool to customize your own unique illustrated user avatars. You can build your own avatars by cycling through the different options for skin color, hair color, facial hair, accessories, styles for head, face, etc.

Or you can simply hit the “Randomize” button to generate a random avatar before downloading it in PNG format.
Ribbon Shapes #
Ribbon Shapes is an online gallery of pure CSS ribbons in just about any ribbon format you can imagine.

The gallery includes more than 100 ribbons, each created with a single HTML element and easy to customize using CSS variables.
big-AGI #
big-AGI is a personal GPT-powered app that’s described as “the GPT application for professionals that need function, form, simplicity, and speed.”

It has a responsive, mobile-friendly interface and includes features like AI personas, text-to-image, voice, response streaming, code highlighting and execution, PDF import, and lots more.
Easy Email #
Easy Email is a drag-and-drop email editor based on MJML, the popular HTML email authoring framework.

This solution allows you to transform structured JSON data into HTML that’s compatible with major email clients. Includes features for easily customizing blocks, components, and configuring themes.
CSS Components #
CSS Components throws its hat into the CSS-in-JS space with this fresh solution, described as “not another styling system.”

This solution is a response to challenges inherent in using CSS-in-JS tools with React Server Components, and the library is inspired by another such tool, Stitches, and promises an improved developer experience.
Toaster #
Toaster is an experimental pure CSS 3D editor that allows you to build models using pure HTML with CSS transforms.

The author acknowledges that the tool isn’t too practical and can currently only export/import in JSON format (no CSS export). With improved performance, this could be a useful tool.
Fontpair #
Fontpair isn’t a new resource, but it makes this year’s list. It’s a font directory specifically for finding fonts that match well together in your designs.

All the fonts are sourced from Google Fonts, and the pairings are manually curated by the authors.
Breadit #
Breadit is a modern, full-stack Reddit clone built with Next.js App Router, TypeScript, and Tailwind.

This is a nice app to learn and experiment with, featuring infinite scroll, NextAuth, image uploads, a feature-rich post editor, nested commenting, and lots more.
Keep React #
Keep React is a Tailwind and React-based component library that includes 40+ components and interactive elements.

The components are pre-designed, but all the components are easy to customize using Tailwind classes and are suitable for just about any project.
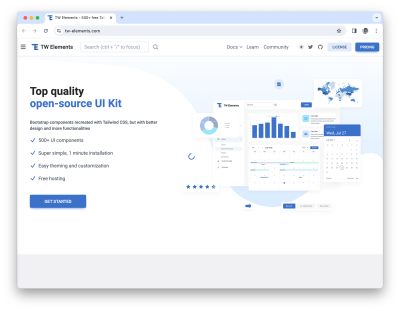
TW Elements #
TW Elements is a massive library of more than 500 Bootstrap components recreated using Tailwind CSS. This is a great option for those already familiar with Bootstrap and looking for a modern alternative.

The library boasts better overall design and functionality compared to the original components in the Bootstrap framework, and you can easily search for components by keyword from the home page.
Autocomplete #
Autocomplete is an open-source, production-ready JavaScript library for building customizable autocomplete experiences for form inputs and search fields.

You can easily build an autocomplete experience by defining a container, data to populate it, and any virtual DOM solution (JS, React, Vue, Preact, and so on).
CSS Loaders #
CSS Loaders is a huge collection of more than 600 CSS loading animations organized under more than 30 categories.

This gallery includes just about any style of loader you can think of, and you can easily copy/paste the HTML/CSS for any loader with just a click.
Flectofy #
Flectofy is an interactive tool that provides an interface that allows you to build unique SVG shapes.

The styles of shapes here are pretty niche, so they wouldn’t be useful in too many contexts, but the way the interface works and the look of the shapes are certainly different.
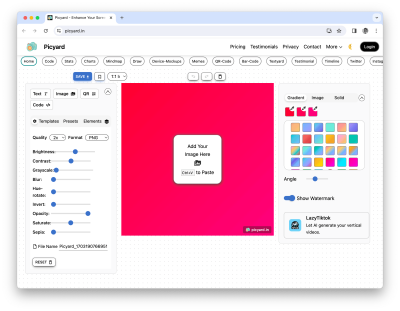
Picyard #
Picyard is an app that generates screenshots with attractive backgrounds for use in mockups, social media posts, and so on.

The image/background tool is free, but the app also includes premium features for generating attractive code snippets, charts, mindmaps, timelines, and lots more.
UI Content #
UI Content is described as “the best place to find professional placeholder text.” Includes placeholder text under seven different categories and also includes dummy SVG logos.

The idea here is to avoid typical “lorem ipsum” and use actual content instead to ensure your designs look closer to what the final product will be.
Vessel.js #
Vessel.js was one of the more unique projects I discovered over the past year. It’s a JavaScript library based on Three.js, the WebGL library, for conceptual ship design, in other words, building boats.

You can check out a number of examples in a gallery, and there’s also a tutorial that gets you up to speed on best practices for using the library — assuming this happens to be your niche!
Modern Font Stacks #
Modern Font Stacks is a resource to help you identify the best-performing font stacks. That is, the stacks are based on pre-installed default OS fonts.

You can choose from specific typographic categories like Traditional, Old Style, Neo-Grotesque, Monospace Code, Handwritten, and more. Again, these are generally fonts that are already available on Windows, Mac, Linux, iOS, and Android, giving you the best possible support without extra resource requests.
FancySymbol #
FancySymbol is a huge repository of ready-to-copy/paste special characters, text symbols, foreign language symbols, and more.

Includes more than 50 categories of symbols and also allows you to create unique and fancy copy/paste-able text like upside-down text or text written in “invisible ink,” among others.
Observable Plot #
Observable Plot is a JavaScript library for creating exploratory data visualizations (i.e., “plots”) using SVG-based charts.

The interface for the plots can include specific features like scales, projections, legends, curves, markers, and more. You’ll have to check out the documentation for the lowdown on these different features, which are illustrated using lots of interactive examples.
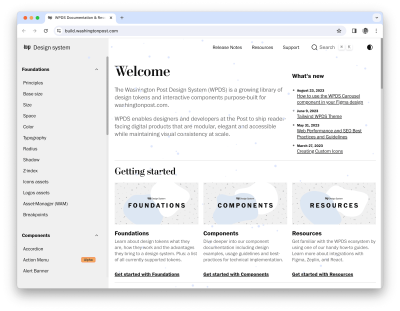
Washington Post Design System #
The Washington Post Design System is a UI kit specifically built for properties associated with the Washington Post, a popular American daily newspaper and news outlet.

Although it is designed for WaPo’s engineers, it’s MIT-licensed and built-in React using Stitches and Radix UI. So, the customizable components and other assets may be of use if you’re using a similar tech stack.
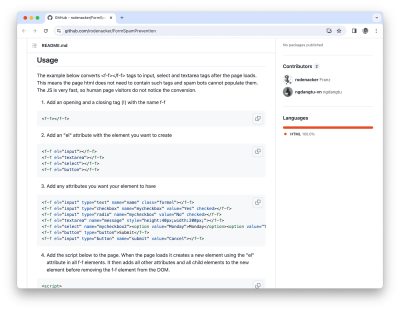
FormSpamPrevention #
FormSpamPrevention isn’t a popular project, but it got quite a bit of traction when I shared it this past year. It offers a simple vanilla JavaScript and HTML solution for preventing form spam.

The script is based on using custom HTML tags for form content that gets converted to valid HTML tags.
Chatbox #
Chatbox is a native app for Windows, Mac, and Linux that gives you access to an AI copilot on your desktop.

This particular tool isn’t strictly focused on web development, but it taps into various LLM models and can be used as an overall productivity app for all sorts of daily tech-related tasks.
CSS Generators #
CSS Generators is not a single tool but a small collection of CSS generators, a popular kind of tool among front-end developers.

I like this set of generators because it has a few kinds you don’t see elsewhere: Two glow generators (for text and elements) and an underline generator.
Leporello.js #
Leporello.js is an interactive functional programming IDE for JavaScript. This means your code is executed instantly as you type, potentially improving debugging processes.

Most of us are likely set on using a particular IDE, but if you’re into experimenting with new ones, this might be a good one to check out.
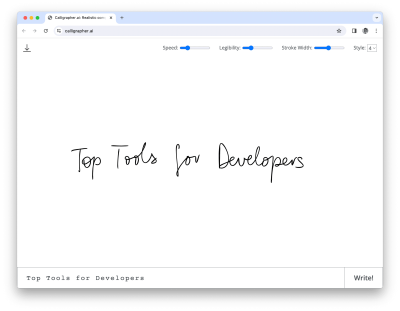
Calligrapher.ai #
Calligrapher.ai is an online tool for AI-generated handwriting samples that you can download as SVG.

There is no need to “write” anything; just type some text and customize stroke width and legibility, and the AI will do the rest. You can choose from 9 different print and cursive styles before generating the sample.
Clone UI #
Clone UI is an AI-based tool that lets you generate UI components with a simple text prompt.

The app includes five free daily credits and includes a showcase of existing UI components generated by users.
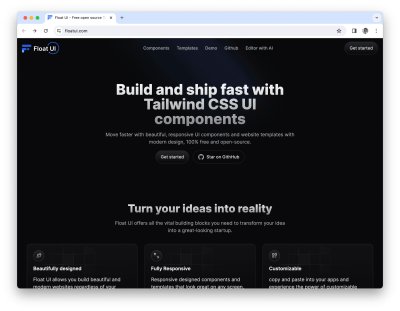
Float UI #
Float UI is a set of 100+ responsive and accessible UI components with RTL support. Also includes five templates.

The components and templates are built with Tailwind and are easy to customize. You can use them with React, Vue, and Svelte, or you can simply use HTML with Tailwind classes.
Calendar.js #
Calendar.js is one of numerous date picker and calendar libraries available. This solution is lightweight and has no dependencies.

It’s fully configurable and includes drag-and-drop for events, exporting features, import from iCal and JSON, and lots more.
PCUI #
PCUI is yet another React-based component library that makes a list. This one provides a set of pre-styled components.

There’s a storybook that demonstrates all the basic components, and you can also view a few UI examples that show a few advanced examples in action (a to-do list and an example that keeps a “history” of the UI’s state).
Accessible Color Palette Generator #
Accessible Color Palette Generator is a great way to ensure any of your designs start with an accessible set of color choices.

You can generate a random accessible palette or enter any color, and the tool will generate an accessible palette for you based on the color you selected.
Picography #
Picography is an alternative to the popular Unsplash and similarly offers high-resolution, royalty-free stock photos.

The photos are categorized and searchable and available for free use in commercial projects.
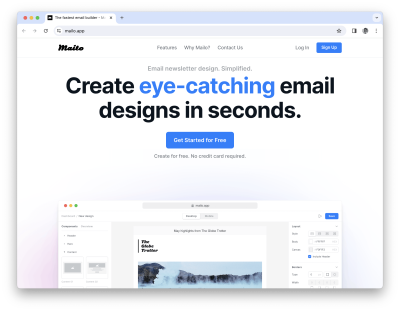
Mailo #
Mailo is a component-based, interactive HTML email layout designer that helps you easily build cross-client and responsive HTML emails.

Mailo includes pre-built components and team features, and the components are designed to work with just about any email client.
Pines #
Pines is an aptly named UI component library that’s built with Tailwind and Alpine, the popular JavaScript framework that’s similar to a modern version of jQuery.

Pines includes dozens of components, including animations, sliders, tooltips, accordions, modals, and more.
Park UI #
Park UI is a set of beautifully designed components built on top of Ark UI, which itself is a set of accessible and customizable components.

Park UI can help you build your own design system, and the home page includes a neat interactive widget that demonstrates how easy it is to style the components. You can use Park UI with React, Vue, Solid, Panda CSS, and Tailwind.
Iconhunt #
Iconhunt is an icon search engine that lets you have access to 170,000+ free, open-source icons.

The icons can be downloaded in various formats, including Notion, Figma, SVG, or PNG, and you can customize the color of any icon you choose before downloading.
Sailboat UI #
Sailboat UI is a Tailwind-based UI component library that includes 150+ open-source components.

The components are very Bootstrap-esque, and you can search for and see live previews of the components in the docs.
Shaper #
Shaper is a generative design tool for UI Interfaces that allows you to visually fiddle with a number of different interface features to customize your own UI.

It includes settings for custom typography, spacing, vertical rhythm, and so on, after which you can copy and paste the design tokens as CSS variables.
Maily #
Maily is an open-source editor that makes it easy to create beautiful HTML emails using a set of pre-built components.

It currently includes components in categories covering buttons, variables, text formatting, images, logos, alignment, dividers, spacers, footers, lists, and quotes, with more on the way.
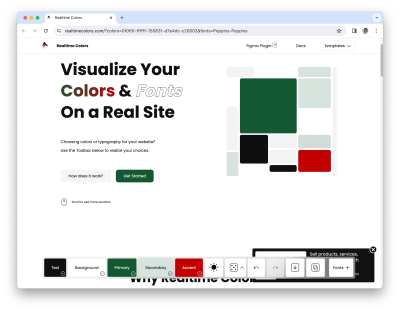
Realtime Colors #
Realtime Colors offers an interactive website that lets you test color palettes and typography on real live UI elements in real-time.

You can use the tool to generate palettes and deep links to a specific palette for sharing with others or demoing interfaces in dark or light modes.
Strawberry #
Strawberry is described as a “tiny” front-end framework that offers reactivity and composability with zero dependencies, no build step, and less than 3KB gzipped.

The idea here is not to offer a React or Vue alternative but something you’d use for simpler apps and other low-maintenance projects.
Swap.js #
Swap.js is a JavaScript micro-library that uses HTML attributes to facilitate Ajax-style navigation in web pages in less than 100 lines of code.

This is in the same vein as libraries like HTMX and Hotwire, allowing you to replace content on the page by sending requests from the server as HTML fragments.
restorePhotos.io #
restorePhotos.io is an open-source tool that uses AI to attempt to restore or correct old, blurry, or damaged photos.

You can deploy your own version locally or use their online tool to restore up to 5 photos per day for free.
Better Select #
Better Select is a web component that provides a minimal custom select element, something web developers have been grappling with accomplishing for decades!

This solution offers a fallback option and includes a small set of options via attributes that customize the functionality and look.
Space.js #
Interestingly, Space.js ended up being the most-clicked tool in my newsletter the past year.

It’s one of two sibling libraries that are based on Three.js. The main one is for creating “future” UIs and panel components, and the other (called Alien.js) is for 3D utilities, materials, shaders, and physics.
What Was Your Favourite Tool of 2023? #
That wraps up this year’s roundup of the hottest front-end tools. I’m sure you’ll find at least a few of these to be of use in a new project in the coming months.
As always, I’m always looking for the latest in tools for front-end developers, so feel free to post your favourites from the past year in the comments
No comments:
Post a Comment