Today we (web designers) know how to impress our clients. First of all we design some excellent web designs for our clients. They like them also. But when it comes to HTML/CSS, we all have faced problems.
In the matter of designing we all know that there is not much restrictions. But in HTML/CSS it is difficult to implement some designs. Then comes browser compatibility, w3c validation etc.
We all know what WEB 2.0 is. And now-a-days most of the clients want WEB 2.0 style in their design.
WEB 2.0 means rounded corners, drop shadow, gradients, transparency (opacity), text shadow.
We can implement all this things in our design easily with the Help of THE ONE AND ONLY ADOBE PHOTOSHOP
And when its comes to HTML/CSS we have use the design (WEB 2.0 techniques – means rounded corners, drop shadow, gradients, transparency (opacity), text shadow) as image source in css background or img src.
And when we use images we the html page also gets heavier. The client complains about file size optimization. I think all the web designer have gone through this problems a lot of times. I have !!
With the help of CSS3 we can give rounded corners, drop shadow, gradients, transparency (opacity), text shadow to our html/css with the help of image files.
In this article I am going to showcase all the CSS3 technique in detail.

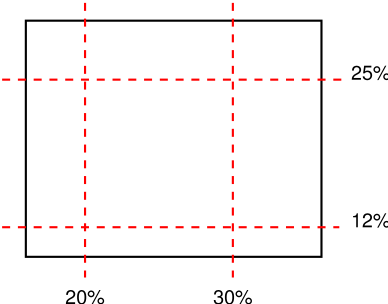
Diagram illustrating the cuts corresponding to the value ‘url(“foo”) 25% 30% 12% 20%’
Specifies an image to use instead of the border styles given by the ‘border-style’ properties and an additional background image for the element. If the value is ‘none’ or if the image cannot be displayed, the border styles will be used.
The four numbers or percentages immediately following the
The first of the four values is the height of the top edge and of the two top corners. The second is the width of the right edge and the two right corners. The third is the height of the bottom edge and the two bottom corners. The fourth is the width of the left edge and the two left corners.
Percentages are relative to the size of the image. Numbers represent pixels in the image (if the image is a raster image) or CSS px units (if not). Negative values are not allowed and values bigger than the size of the image are interpreted as 100%.
Thes are slightly confusing. People may be tempted to write 5px instead of 5, since on most screens, 5px is the same size as 5 image pixels.
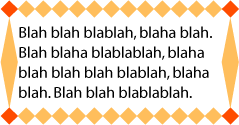
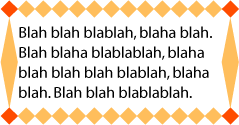
This example creates a top and bottom border consisting of a whole number of orange diamonds and a left and right border of a single, stretched diamond. The corners are diamonds of a different color. The image to tile is as follows. Apart from the diamonds, it is transparent:

The image is 81 by 81 pixels and has to be divided into 9 equal parts. The style rules could thus be as follows:


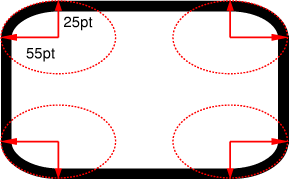
The two values of ‘border-top-left-radius’ define the curvature of the corner.
The property takes 3 lengths and a color as it’s attributes, the lengths are:

The CSS code for this is:

The CSS code for this is:
It takes three different values, border-box, padding-box and content-box. When you supply a value of padding-box, the position is relative to the upper left corner of the padding edge. With border-box it’s relative to the upper left corner of the border, and content-box means the background is started from the upper left corner of the content. Gecko and WebKit based browsers use an outdated version of the spec, with the values border, padding and content.
Here’s 2 times 3 examples, the first row with background-clip set to border-box, in the second row it’s set to padding-box. The Mozilla and WebKit version use their respective syntax.

Property names
The experimental implementations have the following property names:
The only browser projects having this feature implemented so far are WebKit and KHTML (Konqueror). This got into Safari 1.3 though, and works in OmniWeb 5.5 and up.
The only browsers having this feature implemented so far are Opera 9.5, Safari 3 and Konqueror, they use -o-background-size, -webkit-background-size and -khtml-background-size.
Update: Now supported in the latest firefox nightlies, -moz-background-size.

See the example:

See the difference in the code between the first row, which uses the same color value for each row, combined with an opacity value, and the second, which uses RGB values:
Support for these features is very limited at the moment, WebKit only supports the short-hand text-overflow, and even that is only partly implemented. text-overflow: ellipsis-word; and text-overflow: inherit; don’t work yet. Internet Explorer, funnily enough, supports this too in IE6 and up, according to the MSDN page about it.
The following two divs contains the following text: “Lorem ipsum dolor sit amet, consectetur”. As you can see, it is clipped. The first uses text-overflow: ellipsis;, the second uses text-overflow: clip;.

text-overflow: ellipsis-word; , when implemented, should look like this:

To use web fonts, each form of the font family must be declared using the @font-face rule; for example, to use both regular and italic forms of Jos Buivenga’s Delicious font, you would put the following in your stylesheet:

For anyone not viewing in Safari 3.1 – or who doesn’t already have the font installed – here’s a reference image:

The @font-face rule is planned (although not confirmed) for Firefox 3.1 and Opera 10. You can see more examples linked from this article at A List Apart.
Note: As with images and other media, check the license of the font you wish to use before implementing it. Many fonts are not yet licensed for this kind of use on the web
In the matter of designing we all know that there is not much restrictions. But in HTML/CSS it is difficult to implement some designs. Then comes browser compatibility, w3c validation etc.
We all know what WEB 2.0 is. And now-a-days most of the clients want WEB 2.0 style in their design.
WEB 2.0 means rounded corners, drop shadow, gradients, transparency (opacity), text shadow.
We can implement all this things in our design easily with the Help of THE ONE AND ONLY ADOBE PHOTOSHOP
And when its comes to HTML/CSS we have use the design (WEB 2.0 techniques – means rounded corners, drop shadow, gradients, transparency (opacity), text shadow) as image source in css background or img src.
And when we use images we the html page also gets heavier. The client complains about file size optimization. I think all the web designer have gone through this problems a lot of times. I have !!
With the help of CSS3 we can give rounded corners, drop shadow, gradients, transparency (opacity), text shadow to our html/css with the help of image files.
In this article I am going to showcase all the CSS3 technique in detail.
border-image
Diagram illustrating the cuts corresponding to the value ‘url(“foo”) 25% 30% 12% 20%’
Specifies an image to use instead of the border styles given by the ‘border-style’ properties and an additional background image for the element. If the value is ‘none’ or if the image cannot be displayed, the border styles will be used.
The four numbers or percentages immediately following the
The first of the four values is the height of the top edge and of the two top corners. The second is the width of the right edge and the two right corners. The third is the height of the bottom edge and the two bottom corners. The fourth is the width of the left edge and the two left corners.
Percentages are relative to the size of the image. Numbers represent pixels in the image (if the image is a raster image) or CSS px units (if not). Negative values are not allowed and values bigger than the size of the image are interpreted as 100%.
The
This example creates a top and bottom border consisting of a whole number of orange diamonds and a left and right border of a single, stretched diamond. The corners are diamonds of a different color. The image to tile is as follows. Apart from the diamonds, it is transparent:

The image is 81 by 81 pixels and has to be divided into 9 equal parts. The style rules could thus be as follows:
DIV { border-image: url("border.png") 27 27 27 27 round stretch; border: double orange 1em }The result, when applied to a DIV of 12 by 5em, will be similar to this:
border-radius
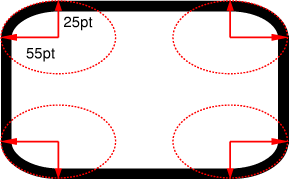
The two length values of the ‘border-radius’ properties define the radii of a quarter ellipse that defines the shape of the corner (see the diagram below). The first value is the horizontal radius (or vertical if the ‘writing-mode’ is vertical). If the second length is omitted it is equal to the first (and the corner is thus a quarter circle). If either length is zero, the corner is square, not rounded. The border radius also causes the element’s background to be rounded, even if the border is ‘none’. Negative values are not allowed.
The two values of ‘border-top-left-radius’ define the curvature of the corner.
These are handled by / should be handled by:
-moz-border-radius-topleft:5px -webkit-border-top-left-radius:5px -moz-border-radius-topright:3px -webkit-border-top-right-radius:3px -moz-border-radius-bottomleft:6px -webkit-border-bottom-left-radius:6px -moz-border-radius-bottomright:9px -webkit-border-bottom-right-radius:9px
border-gradient
border: 8px solid #000; -moz-border-bottom-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc;
-moz-border-top-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc;
-moz-border-left-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc;
-moz-border-right-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc; padding: 5px 5px 5px 15px;
border-shadow
The CSS3 backgrounds and borders module has a nice new feature called box-shadow, which is implemented in Safari 3+ and Firefox 3.1 (Alpha). The specification speaks of multiple shadows, but the author already “has his doubts” on that, and it isn’t implemented in Safari 3.The property takes 3 lengths and a color as it’s attributes, the lengths are:
- the horizontal offset of the shadow, positive means the shadow will be on the right of the box, a negative offset will put the shadow on the left of the box;
- the vertical offset, a negative one means the box-shadow will be on top of the box, a positive one means the shadow will be below the box;
- the blur radius, if set to 0 the shadow will be sharp, the higher the number, the more blurred it will be.

The CSS code for this is:
box-shadow: 10px 10px 5px #888; padding: 5px 5px 5px 15px;

The CSS code for this is:
box-shadow: -10px -10px 0px #000; border-radius: 5px; padding: 5px 5px 5px 15px;
background-origin and background-clip
Mozilla, Safari 3 and Konqueror have experimental implementations of the CSS3 properties background-origin and background-clip. Opera has a stable implementation–based on the latest public version of the Background and Borders specification–in Opera Presto 2.3 based browsers.background-origin
The background-origin property is used to determine how the background-position of a background in a certain box is calculated.It takes three different values, border-box, padding-box and content-box. When you supply a value of padding-box, the position is relative to the upper left corner of the padding edge. With border-box it’s relative to the upper left corner of the border, and content-box means the background is started from the upper left corner of the content. Gecko and WebKit based browsers use an outdated version of the spec, with the values border, padding and content.
background-clip
The background-clip property is used to determine whether the backgrounds extends into the border or not. The default is border-box, which means it DOES extend into it, but if you set it to padding-box, it doesn’t. if you use content-box the background only extends to the content area. This value has been removed from the latest development version of the spec.Here’s 2 times 3 examples, the first row with background-clip set to border-box, in the second row it’s set to padding-box. The Mozilla and WebKit version use their respective syntax.

Property names
The experimental implementations have the following property names:
- -webkit-background-origin / -moz-background-origin
- -webkit-background-clip / -moz-background-clip
- background-origin
- background-clip
Multiple background
CSS3 allows for multiple background images on one element. To do this, you can separate backgrounds by commas, like this:background: url(body-top.gif) top left no-repeat, url(banner_fresco.jpg) top 11px no-repeat, url(body-bottom.gif) bottom left no-repeat, url(body-middle.gif) left repeat-y;Here’s an example of what this looks like. It allows, with the code above, for the same layout as this page with just 1 div.
The only browser projects having this feature implemented so far are WebKit and KHTML (Konqueror). This got into Safari 1.3 though, and works in OmniWeb 5.5 and up.
Background-size
CSS3 gives you a way to specify the size of background images. You can specify this size in pixels, width and height, or in percentages. When you specify a size as a percentage, the size is relative to the width or height of the area that you have pointed out using background-origin.The only browsers having this feature implemented so far are Opera 9.5, Safari 3 and Konqueror, they use -o-background-size, -webkit-background-size and -khtml-background-size.
Update: Now supported in the latest firefox nightlies, -moz-background-size.

Opacity
The most widely implemented feature of CSS3 up till now is opacity. It’s probably also the one people have been waiting for the most…See the example:

See the difference in the code between the first row, which uses the same color value for each row, combined with an opacity value, and the second, which uses RGB values:
And the second one:
Text-shadow, Photoshop like effects
CSS3 finally eliminates the need for Photoshop when all you want to do is a simple shadow. The text-shadow property is used as follows:text-shadow: 2px 2px 2px #000;
Text-overflow
Sometimes text will have to be clipped. For instance when it overflows the element’s box. When this happens, you want to leave a visual “hint” to the user that text has been clipped. This is were the text-overflow-props come in. The most common way to use it is the ellipsis character: “…” although, as the spec says, “the actual character representation may vary”. Opera supports this as well using it’s vendor prefix: -o-text-overflow.Support for these features is very limited at the moment, WebKit only supports the short-hand text-overflow, and even that is only partly implemented. text-overflow: ellipsis-word; and text-overflow: inherit; don’t work yet. Internet Explorer, funnily enough, supports this too in IE6 and up, according to the MSDN page about it.
The following two divs contains the following text: “Lorem ipsum dolor sit amet, consectetur”. As you can see, it is clipped. The first uses text-overflow: ellipsis;, the second uses text-overflow: clip;.

text-overflow: ellipsis-word; , when implemented, should look like this:
Web fonts with @font-face
Not exactly a feature which is new to CSS3, @font-face was first proposed for CSS2 and has been implemented in Internet Explorer since version 5! However, their implementation relied on the proprietary Embedded Open Type (.eot) format, and no other browsers decided to use this format. With the release of Safari 3.1, however, website makers can use any licensed TrueType (.ttf) or OpenType (.otf) font in their pages.To use web fonts, each form of the font family must be declared using the @font-face rule; for example, to use both regular and italic forms of Jos Buivenga’s Delicious font, you would put the following in your stylesheet:
@font-face { font-family: Delicious; src: url('Delicious-Roman.otf'); } @font-face { font-family: Delicious; font-weight: bold; src: url('Delicious-Bold.otf'); }Then call it using font-family:h3 { font-family: Delicious, sans-serif; }
For anyone not viewing in Safari 3.1 – or who doesn’t already have the font installed – here’s a reference image:

The @font-face rule is planned (although not confirmed) for Firefox 3.1 and Opera 10. You can see more examples linked from this article at A List Apart.
Note: As with images and other media, check the license of the font you wish to use before implementing it. Many fonts are not yet licensed for this kind of use on the web
No comments:
Post a Comment