While there exist numerous data grid libraries with similar features out in the world, not all may adequately fit your business and app use cases. When choosing a suitable data grid library for your application, you must consider its feature set, performance, price, license, and support, among other factors. In this article, you’ll get a rundown of some popular data grid libraries that would be a great addition to any data-heavy application.
But first, let’s break down what a data grid is. A data grid is a table component that usually loads, presents, and manipulates a large data set. They typically ship with extended functionality like data filtering, sorting, selection, streaming, aggregation, highly configurable columns and rows, and so on to help users better read and handle the massive dataset. More specialized data grids even embed other components like charts and enable in-table editing. Owing to the enormous data they handle, data grids are often built with efficiency and streamlined performance in mind. Moreover, they tend to be highly customizable and extendable to meet niche use cases related to the data they present.
Data grids can be applied to a variety of use cases. For one, you could use them for simple tables while taking advantage of their enhanced search, filtering, aggregation, and functionality. Data grids can be essential on KPI dashboards to get a unified view of multiple indicators from several data sources. Another area they can be useful is on financial dashboards, where tracking and visualizing accounting and financial information is crucial. Data grids can also be helpful in inventory management systems to track and manage goods, orders, sales, and other commercial operations. These are just a few use cases they can be instrumental in.
This article will run down a list of popular data grid libraries specialized for handling large datasets. They will be evaluated on a number of different factors:
- Feature set,
- Price,
- Licensing options and open source status,
- Frontend framework support,
- Ease of customization and extensibility,
- Performance,
- Documentation, learning resources, community, and offered support.
AG Grid #

AG Grid is a mature and fast data grid with features such as:
- Row and range selection;
- Filtering across multiple data types;
- Cell rendering;
- Advanced in-table editing;
- Grouping, pivoting, aggregation, and tree data;
- CSV and Excel import and export;
- Drag-and-drop functionality;
- Clipboard functionality;
- Embeddable components and accessories like tools panels, sidebars, menus, and so on;
- Chart integration;
- Internationalization;
- Keyboard navigation.
Originally designed for Angular, it now also supports vanilla JavaScript, React, and Vue. It supports live data streaming. The grid’s layout and styling of its columns and rows can be customized through themes and CSS/SASS styling. “Accessories,” external components, and charts can be added to it to extend its functionality. While it offers a basic open source community version that is free to use, it does offer a licensed paid enterprise version with expanded functionality. The documentation available on its site is very detailed, but AG Grid only provides dedicated support for its enterprise product.
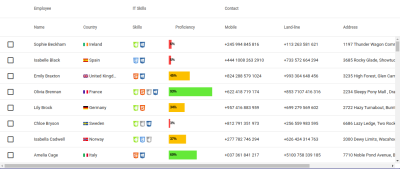
Bryntum Grid #

Bryntum Grid is a pure JavaScript cross-browser compatible high-performance data grid. While it has a rich feature set, some of its more notable features include:
- Inline cell editing;
- Cell tooltips;
- Customizable cells;
- Localization and responsiveness;
- Drag-and-drop columns and rows;
- Column reordering and resizing;
- Row filtering;
- Keyboard navigation & Accessibility;
- Scrollable grid sections;
- Row grouping;
- Grouped headers;
- Summaries and aggregation;
- Search and quick find;
- Sorting;
- Tree view;
- PDF, PNG, and Excel export;
- Virtual rendering;
- Paging;
- Multiple themes.
It integrates with any frontend framework, including Angular, React, and Vue. Bryntum Grid is optimized for superior rendering and scrolling performance through its virtual rendering. You can check out Bryntum’s detailed performance review here. When it comes to cost, Bryntum offers their grid on per-product pricing at a reasonable price. You can also purchase their complete bundle that includes other useful components like schedulers, Gantt charts, and calendars, among others. The grid is not open-sourced.
Bryntum offers training, webinars, guides, and various levels of extensive support that come in handy when learning to use the grid. Its API documentation is robust and covers multiple frontend frameworks, and there is a multitude of live demos on its site that demonstrate the grid’s powerful features.
Handsontable #

Handsontable is a spreadsheet-like data grid with these note-worthy features:
- Custom column headers and menus;
- Summaries;
- Column and row hiding, moving, and freezing;
- Column filtering, sorting, groups;
- Column and row virtualization;
- Custom row headers;
- Row sorting, pre-population, and trimming;
- Clipboard functionality;
- Selection;
- Cell merging and rendering;
- Cell editors and validators;
- Comments;
- Multiple cell types like dates, passwords, checkboxes, and so on;
- CSV and other file type exports;
- Internationalization.
It works with plain JavaScript, Angular, React, and Vue. Handsontable can efficiently handle large datasets without performance problems. You can build and use your own custom plugins to extend the functionality of the grid. It has a free and open-source version for personal projects and a commercially licensed version that you can purchase. The Handsontable commercial offers extended support. Its API documentation is thorough, and its site provides many examples, guides, case studies, and a developer forum.
DHTMLX JavaScript DataGrid #

The DHTMLX JavaScript DataGrid is a grid that ships as part of the DHTMLX Suite UI widgets library. Some of its important features include:
- Data editing, formatting, sorting, and filtering;
- Row and cell selection;
- Column drag-and-drop and freezing;
- Column and row reordering;
- Tooltips;
- Excel exports;
- Keyboard navigation.
The DHTMLX DataGrid is compatible with React, Angular, and Vue. The grid’s rows, cells, footers, headers, and tooltips can be customized through its API with CSS styling and templates. The library it’s included in is not open source. It has a free standard edition with a limited API that sometimes makes it cumbersome to nearly impossible to adapt the component to basic professional requirements. Its PRO paid licensed edition ships with expanded functionality that solves the aforementioned issue. On its website, you can find in-depth documentation, samples, demos, and a community forum. Expanded technical support is included only in the PRO edition.
Kendo UI Data Grid #

The Kendo UI Grid is a data grid that is part of the Kendo UI library that bundles several other components. A couple of its essential features include:
- Excel and PDF selection, copying, and exports;
- Inline, pop-up, and batch data editing;
- Custom data editors and validators;
- Column virtualization for local and remote data;
- Filtering, sorting, selection, search, sorting, and drag-and-drop;
- Row and toolbar templates;
- Frozen, sticky, resizable, and reorderable columns;
- Column menus and multi-column headers;
- Globalization and localization.
The Kendo UI library is available in jQuery, Angular, Vue, and React versions. The grid supports live data loading. The libraries are native to each framework it’s released for and are not wrappers. As such, they have fast native performance. Its column and row virtualization features render only visible parts of the grid for better performance. The library ships with themes that can be used to customize the grid. The other components available in the library can be embedded within the grid to extend its functionality. The library is not open source nor free. The grid has comprehensive documentation, demos, and samples, and its site has a knowledge base. It also has a community forum and feedback portal. Expanded support services are offered to its customers who purchase licenses.
DevExtreme Data Grid #

The DevExtreme Data Grid ships as part of the DevExtreme component suite. Its noteworthy features include:
- Filtering, sorting, grouping, and searching;
- Data summaries with aggregate functions;
- Master-detail layouts;
- Row, batch, cell, form, and pop-up data editing;
- Data validation;
- Single to multi-select record selection;
- Fixed, resizable, recordable, and hidden columns;
- Customizable Excel exports.
The suite is compatible with jQuery, Angular, React, and Vue. It has a non-commercial license that is free but has limited features. Its complete license version isn’t free but enables pro features. The grid can load and bind to the large datasets server side. However, beyond 10,000 rows in the grid, it is easy to spot the frame rate dropping when scrolling. The suite offers a theme builder that you can use to generate a custom theme for the data grid. On the DevExtreme site, demos, code examples, exhaustive docs, and webinars are made available, and you can file tickets if you encounter bugs. Dedicated support is only offered to complete license holders.
FusionGrid #

FusionGrid is a data grid that is part of the FusionCharts library. It ships with these features:
- Filter, sort, and search;
- CSV, JSON, and Excel exports;
- Row and cell selection;
- Nested columns and column grouping;
- Real-time data updates.
FusionGrid offers free licenses for non-commercial use. Enterprise customers have to purchase licenses that are available at a variety of pricing tiers. The grid works with plain JavaScript and frontend frameworks like Angular, React, and Vue. FusionGrid supports the loading of large datasets without hampering performance. It is not open-sourced, and its site provides limited documentation and examples, so only paid license holders receive dedicated technical support.
Tabulator #

Tabulator is an open-source and free data grid with a rich feature set that includes:
- Keyboard navigation and touch-friendliness;
- Tree structures;
- Connect tables;
- Row, cell, and column context menus;
- User action history, undo or redo actions, and a clipboard;
- Column summaries and calculations;
- Localization and RTL text direction support;
- CSV and Excel exports;
- Themes;
- Data editing, validation, formatting, persistence, and mutation;
- Row selection and grouping;
- Filtering and sorting;
- Column and row freezing.
It is written in pure JavaScript and works with several frontend frameworks, including Angular, React, and Vue. Large data sets are rendered in it fast with a virtualized DOM. Customization of the grid is only limited to CSS styling. It has comprehensive documentation and examples on its site. The vibrant community of contributors behind it can be interacted with on Discord and GitHub.
Toast UI Grid #

Toast UI Grid is part of the Toast UI library. Some of its notable features are:
- Data summaries and calculations;
- Hierarchical tree data representation;
- Custom data input and editing elements;
- Themes;
- Keyboard navigation;
- Clipboard functionality;
- Custom cell renderers;
- Virtual scrolling;
- Frozen, hidden, resizable, and reorderable columns;
- Selection and sorting;
- Cell merging;
- Data validation.
The grid is free and open source. It is distributed in three packages for plain Javascript, React, and Vue. Its enhanced virtual scrolling functionality lets you load large datasets without degrading performance. The grid can be customized using themes for a unique look and feel. Its website offers exhaustive documentation and detailed examples on the grid.
FlexGrid #

FlexGrid is part of the GrapeCity Wijmo UI component library. Some of its features include:
- Client-side and server-side data binding;
- Cell customization;
- Cell data maps;
- Virtual scrolling;
- Clipboard functionality;
- Editing, sorting, and filtering;
- Grouping and aggregation;
- Tree Grids and a Master-Detail mode;
- Excel imports and exports;
- PDF exports and printing;
- Globalization and Right-to-left text direction support;
- Row and column pinning and freezing;
- Sticky headers;
- Search and filtering;
- Column drag-and-drop reordering and resizing;
- Cell merging.
FlexGrid works with Angular, React, Vue, and PureJS. Its bundle is small, and the grid is fast and loads quickly. You can customize cell content with data maps. Unfortunately, Wijmo is not free or open-source. The GrapeCity site provides in-depth documentation, a knowledge base, a forum, case studies, white pages, demos, webinars, and video content. Technical support is offered at a premium, separate from the license purchase.
FancyGrid
FancyGrid is a grid library with chart integration. Its notable features include:
- Filtering and sorting;
- Chart integration;
- Theming;
- Checkbox selection;
- Row and header grouping;
- Forms;
- Excel and CSV export;
- Internationalization;
- Column reordering;
- Grid to grid drag-and-drop;
- Tree Grid, sub-grids, and sub-forms.
This library works with plain JavaScript, Angular, React, Vue, and jQuery. You can extend its functionality by embedding charts and customizing it using the themes it offers. Its source code is available on Github, and licenses are available at several tiers. Its documentation is good and contains detailed examples. Technical support for license holders is available through Slack and other communication channels.
Webix Data Table
Webix Data Table is part of the Webix UI library and includes features like:
- Editing, sorting, filtering, and validation;
- Row and column drag-and-drop and resizing;
- Clipboard support;
- Column grouping;
- Header menus;
- Sparklines;
- Sub-rows and sub-views.
Webix is offered on a free and a paid license tier. It works with jQuery, Angular, React, and Vue. Its components are small and written with pure JavaScript. Unfortunately, the lack of row virtualization makes the component unsuitable for big data sets unless you use paging. You can customize the grid only using CSS. The standard version of the library is free and open source, while you need to purchase a license to access its enterprise version. Detailed documentation, webinars, tutorials, and samples are available on its site. Technical support is only available for license holders.
Conclusion
Data grids are essential in developing any modern SaaS or internal business-critical applications. A good table component should offer advanced functionality like configurable cells, rows, and columns, sorting, filtering, grouping, summaries, and so on. Data grids mainly improve the readability and make the manipulation of large datasets easier. Professional data grids should also be able to handle massive amounts of data without degrading your app’s performance. They also need to be customizable and extensible to fit niche use cases related to the data they present. When choosing a data grid library, you have to consider the frameworks it works with, pricing, licensing, technical support, and whether its feature set fits your business needs.
No comments:
Post a Comment