Let’s take a closer look at how you can create your very own WordPress site up and running created and hosted with the Elementor Cloud Website.
This article has been kindly supported by our dear friends at Elementor whose goal is to empower web creators to design, publish and manage powerful and beautiful WordPress websites using the most comprehensive all-in-one design solution. Thank you!
What does it take to design a new website in 2022? Well, it’s possible to break this process into a few steps. You likely start with choosing a domain name for your website and buying it. Next, you will compare various hosting services and choose the one that satisfies your needs, and lastly, you will select a content management system (CMS) that fits your needs. After installing CMS on your hosting provider, you can start designing your website.
Sounds tedious, right? With so many tools available on the market right now, finding the right tools can take hours or even days, and there is no guarantee that you will have a decent solution in the end.
This proved to be the catalyst for Elementor’s latest solution: the Elementor Cloud Website. The Elementor team aimed to overcome this challenge. The Elementor Cloud Website is a new tool that will expand the WordPress website builder’s offerings with built-in hosting features. This hosting solution is based on the Google Cloud Platform, known for world-class security, scalability, and reliability. The platform offers 20 GB storage, 100 GB bandwidth, and 100K monthly visits which are enough for most types of websites. What it means is that with Elementor’s Cloud Website, web designers and developers can build and host their WordPress websites without the need to switch between different tools.
Creating A New Website With Elementor Cloud Website #
The process of creating a new website with Cloud Website is simplified and faster. If you’re new to Elementor, you can visit the Elementor Cloud Website and click “Join Now” to create a new account. Once you’ve created a new account, you need to choose the option “Build & Publish a complete Hosted Elementor Website”.
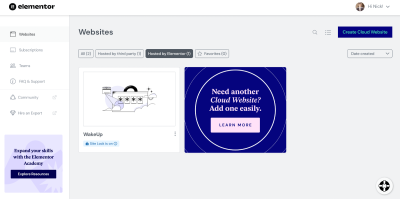
If you are an Elementor user, you can log in to the Elementor admin panel where you will see a large button named “Create Cloud Website” at the top right corner of the page:

Once you click this button, you will be invited to provide basic information about your website step-by-step. You will provide the website’s name, domain name, and type of website.

All websites created using Elementor Cloud Website will be hosted on subdomain .elementor.cloud by default, but you can easily link your own with no extra costs.

You will be asked to specify the type of website you want to build. Elementor will use this information to suggest a relevant pre-designed website kit for your project.

Lastly, you will be asked to choose the visual kit for your website from the list of available options. You can always choose to design a website from scratch. For our example, I decided to use the Basic kit from the list suggested by Elementor.

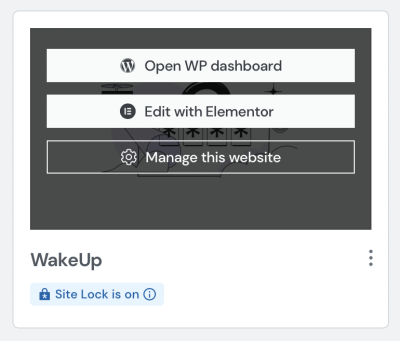
Once you do that, Elementor will start building your website. The process of creating a new instance of your website will take a few minutes. Once it is done, you will see a shiny new instance of your website ready for use. Our instance is called WakeUp.

You may notice the badge “Site Lock is On.” When Site Lock is enabled, search engines won’t display your site, so you don’t need to worry that someone will have access to your unfinished website.
But what exactly comes with a newly created instance? You will have access to the WordPress dashboard, Elementor editor, and website settings.

Let’s click “Edit with Elementor” to start designing our website right away.
Modifying Page Layout With Elementor Editor #
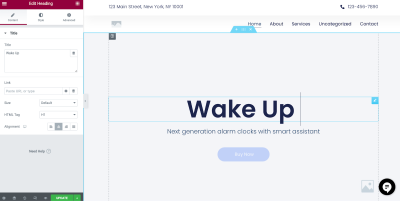
All front-end designs of your website can be done with the Elementor editor. Elementor offers a WYSIWYG (What You See Is What You Get) editor for your web pages. When you introduce changes to your web page, you immediately see the results of your changes. For example, when we want to change the text in the hero section, all we need to do is to click on the content block and modify the text in it.

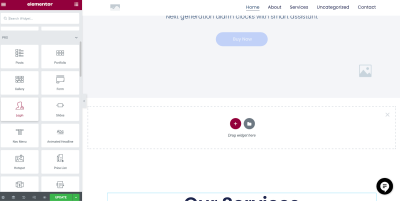
If you want to add a new content section on your page, add a new section, choose the most relevant widget from the collection of 100+ widgets, and drag & drop it into this section. Elementor supports almost all types of content — from text to visuals.

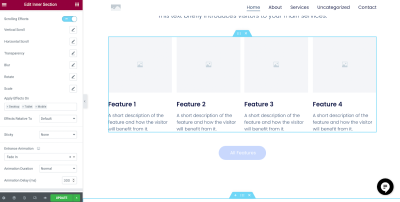
But the process of editing is not limited to text or images. You can introduce fancy animated effects such as motion effects on scrolling. Such an effect can help you create a more dynamic scrolling experience and can convey a feeling that your website is alive.
For example, here, I defined the “Fade In” effect with a duration of 300 ms for the section that comes after the Hero section and describes features that our product offers:

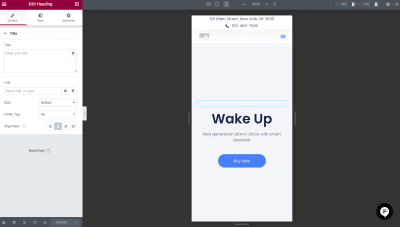
The great thing about the Elementor editor is that you can check how your website looks on mobile or any other medium. Simply click “Responsive” Mode in the bottom left menu (next to the button “Update”) and click on the “Mobile” option. What you will see is how your website will look on mobile devices:

Managing The Website Using WordPress #
Elementor Cloud Website provides access to full WordPress instances. It’s the same version of WordPress that you might download from the official WordPress website and install on your local or remote machine. Out of the box, this instance of WordPress comes with all essential features. You will have admin access to the CMS and be able to manage users who can access your website, import/export content, and install required plugins. But Elementor Cloud Website also offers a few neat benefits. WordPress comes with a pre-installed Elementor Pro plugin, Activity Log, which tells you what activities are taking place on your dashboard, and a collection of hundreds of visual themes that you can use for your website. Elementor Hello theme is already pre-installed as well.
Another vital thing about Elementor Cloud Website is that you have all ownership of your content. If you decide to move your website to another platform (i.e., switch from WordPress to any other CMS), you can export your website at any time.
Setting Backups And Connecting Domain #
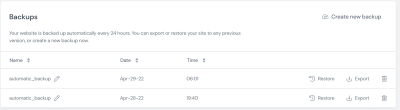
Once you finish designing your website, you need to do two things: create a backup and connect the domain name. There are two kinds of people: those who back up and those who have never lost all their data. With Elementor Cloud Website, setting up backups is easy. All you have to do is click the “Manage This Website” option and find the “Backups” section.

As you can see, Elementor creates automatic backups for your website every 24 hours, but you can also create your own backup at any other moment using the “Create new backup” section.
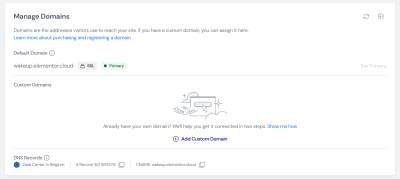
Next, you need to connect your domain name to this website. It can also be done on this page, in the Manage Domain section. Some web creation platforms charge extra for connecting a custom domain name, but Elementor Cloud Website does it at no additional cost.
You can notice that an SSL certificate is also enabled for our website. Elementor Cloud Website provides its users with a built-in free Secure Socket Layer (SSL) from Cloudflare. It gives you a couple of benefits — better search engine ranking (Google ranks SSL higher than non-SSL counterparts) and better user experience (if your website requires data input, site visitors will never see a “Not Secure connection” message in their browser). You can also install your own SSL certificate if required.

After a custom domain is connected, we can safely turn “Site Lock” off so search engines can discover our website. It also can be done in this section.
Measuring The Performance Of Our Newly Created Website #
Website performance plays a crucial role in how users think and feel about our website. Nobody likes interacting with slow websites, and when it comes to web performance, every second counts (literally). With every second you make your users wait for the site to load, you increase the chance that they abandon your site.
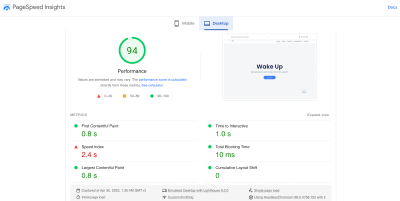
Measuring performance should be a regular exercise for site owners, so let’s use a popular tool called PageSpeed Insights to see how our newly created website performs. As you can see, the website has a score of 94 out of 100, which is really good.

You may wonder, what might cause slow website performance? While many problems can be responsible for slow site loading, high latency and using heavy imagery are at the top of the list:
- High latency.
Latency is the time it takes for data to pass from one point on a network to another. High latency can be caused by geographic location. For example, your website is located in the US, but your visitor accesses it from Europe. - Using many heavy imagery assets.
Rendering too many high-resolution images in raw formats such as PNG can be time-consuming.
But if you use Elementor Cloud Website, you are safe because it uses content delivery networks (CDNs) distributed worldwide. A CDN allows for the quick transfer of assets needed for loading, including images and videos. Your website content is stored in over 200 locations globally, so it responds quickly wherever your visitors are.
“Okay, this tool demonstrates solid performance when we test it for one visitor, but what happens when hundreds or thousands of visitors access it?”
Rest assured, you will be fine. Elementor Cloud Website harnesses the power of Kubernetes, an open-source system for the management and scaling of containerized applications. Kubernetes enables Elementor Cloud Website to scale its hosting both fast and reliably regardless of a website’s usage, whether it draws ten or ten thousand visitors.
How Much Does An Elementor Cloud Website Cost? #
It took us less than an hour to create and publish a website using Elementor Cloud Website. You may assume that this tool will cost a lot of money. But in reality, this solution only costs $99.00/year (excluding VAT). For this sum, you will receive 100GB bandwidth for your website, 100K monthly unique visits, and 20GB of storage for all your content and assets. It’s important to note that Elementor Pro is thrown into the mix (a plan that costs $49 per year). There are no hidden costs. All those features are included at one price.
Conclusion #
Web design should be fun and accessible for anyone. After all, when we build a new website, our primary goal is to share our idea, product, or service with the world, not to dive into solving technical problems. Elementor Cloud Website saves us from the tedious and monotonous work of comparing various web services and helps us to focus on what’s really important—sharing our vision with people we care about.
This article has been kindly supported by our dear friends at Elementor whose goal is to empower web creators to design, publish and manage powerful and beautiful WordPress websites using the most comprehensive all-in-one design solution. Thank you!
No comments:
Post a Comment