Delivering informative structure is the primary task an interactive user interface should be able to cope with. The more intuitive layout structure is designed, the better users can understand the content.
Whatever content you have to present, you can present them in a more interactive & more responsive ways. In this article we’d like to present10 11 smart javascript techniques you should always have handy when creating your next layout design.
“Page Sliders”, “Hiding Content”, “Image or Content Sliders”, “Animated Slideshows”, “Carousels”, “Tabbed content” as well as “resizable, draggable & slidable” & “lightboxes” modules that you can use for effective presentations of your content (text or images).

jQuery pageSlide is a plugin for jQuery that slides the viewable webpage off-screen, revealing and populating a secondary interaction pane. It may be used in a similar manner to Lightbox, where screen real estate and centralization of the user experience are a concern.
2. Create a simple ul list with a nice slide-out effect for
elements

We want to obtain this effect: when an user clicks on a link ("Hide"), the related
element disappear with a nice animated slide out effect. A simple way to implement an animated "disappear" effect using MooTools slideOut() for an element of a list when an user clicks on a link contained into a
element of that list. This tutorial explains how to implement that using “five” lines of JavaScript code.
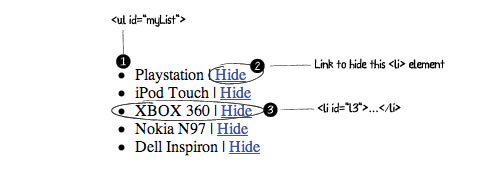
First we need to implement a simple list of products with ID="myList" and some
elements with a progressive ID: l1, l2, l3, l5, l5 and add a link “Hide”:
Here is the javascript code to enable slideOut() effect:
Check it out here

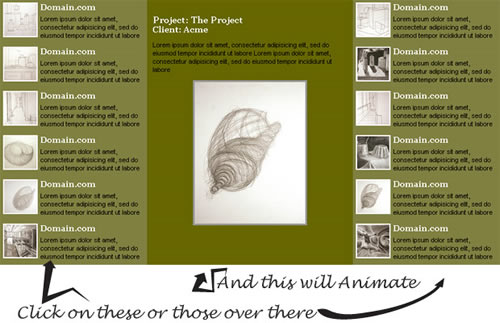
Let’s say you want to create a portfolio layout with different thumbnails of your projects and have a middle panel to show the details and a picture of the selected project. Benjamin Sterling created an interesting portfolio layout and added a nice easing method to the main content panel using easeOutQuad and easeInQuad using jQuery easing plugin.
Check it out here

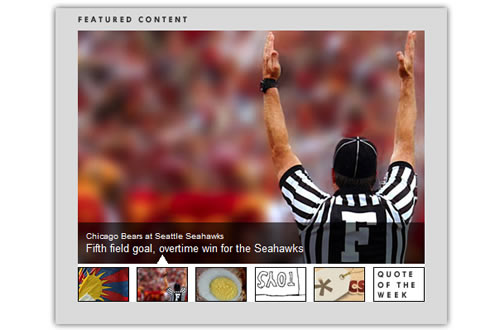
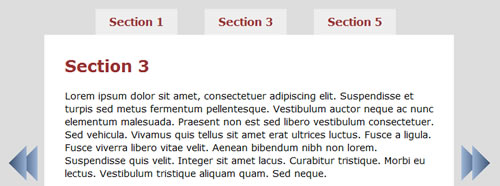
Niall Doherty’s Coda Slider inspired lot of designers and got them started quickly designing around it. Chris Coyier created a Slick Auto-Playing Featured Content Slider using Coda Slider plugin pretty much “out of the box” and added the following features to it’s functionality:
Check out the Demo Here

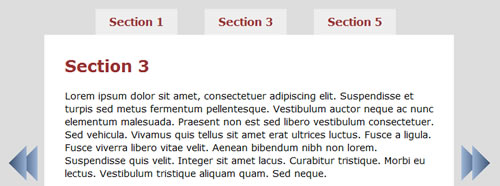
Easy Slider enables images or any content to slide horizontally or vertically on click. It is configurable with css alone. So, basically you link to plugin file, set the content up and style it with css. The appearance is totally editable with css so all of you afraid of getting their hands dirty with JS code can easily use this.
Content should be wrapped inside a div containing an ordered list where each list item represents one slide. You can add text content or an image inside each list item. Script automatically adds “previous” and “next” buttons just after the content element that calculates the current “position” and makes a one step in requested direction. So, the slider jumps from one slide to another.
Here are some blank, non styled demos. Check out the script in action:

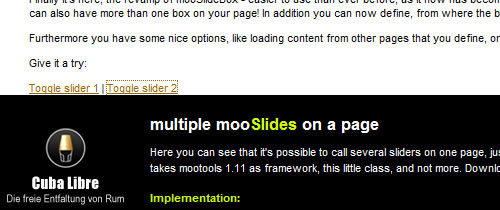
mooSlide is nice replacement of the common “lightbox” module. It has some interesting options to influence the look and behaviour of the sliding box. You can also have more than one box on your page! In addition you can now define, from where the box should fly in: from top or from bottom. Furthermore it allows you to load content from other pages that you define, or to execute a function when the slider disappears.

jQuery.SerialScroll allows you to easily animate any series of elements, by sequentially scrolling them. It uses jQuery.ScrollTo to achieve the scrolling animation. This plugin can be used for navigation purposes.
Features include:

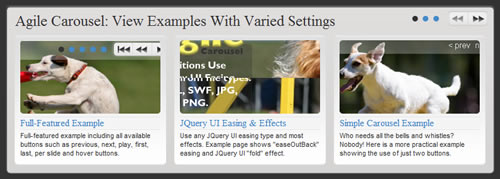
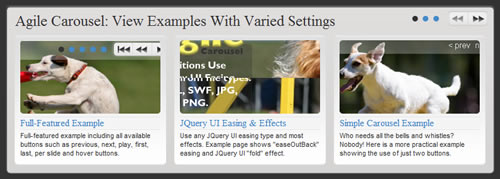
Agile Carousel allows you to easily create a custom carousel. Call Jquery UI to enable many different additional transition types and easing methods. Uses PHP to draw images from the folder you specify. Configure many different options including controls, slide timer length, easing type, transition type and more!
It can be used with or without jQuery UI for more effects to provides full control.
Options include:

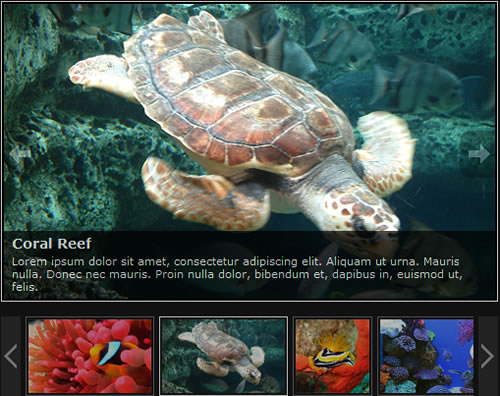
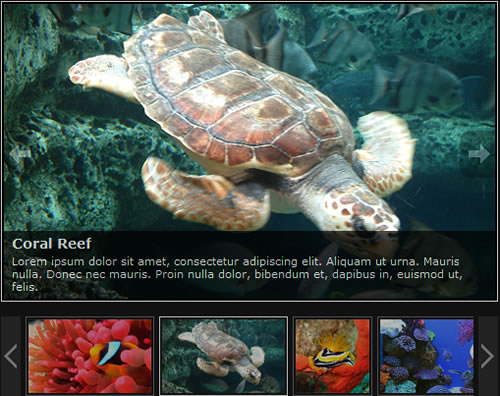
This extremely lightweight JavaScript animated slideshow script includes a number of cool features to to style your content: description support, link support, no naming restrictions, portrait image support, graceful degradation and active thumbnail status. The markup is pretty simple:
Each “li” above represents an image. The “h3” content becomes the title for the image and the “p” the description. The “span” content is the path to the fullsize image. You can set different parameters like image speed, opacity, required color for letterbox on portrait images, set slideshow to auto or not, etc…

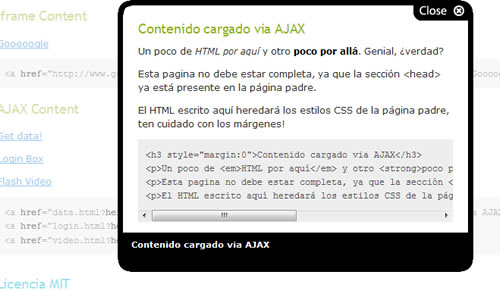
Sexy Lightbox 2 is a sexier and lighter clone of the classic Lightbox. Supports displaying images and HTML elements. Sexy Lightbox is compatible with HTML, means that you can display items, pages, videos, and all you want to display within the lightbox. Large Images automatically adjusted to the size of the browser window. Requires Mootools framework.
Check out the demo here

Was was inspired by the extJS border-layout. The UI.Layout plug-in can create any UI look you want – from simple headers or sidebars, to a complex application with toolbars, menus, help-panels, status bars, sub-forms, etc.
Features include:
Whatever content you have to present, you can present them in a more interactive & more responsive ways. In this article we’d like to present
“Page Sliders”, “Hiding Content”, “Image or Content Sliders”, “Animated Slideshows”, “Carousels”, “Tabbed content” as well as “resizable, draggable & slidable” & “lightboxes” modules that you can use for effective presentations of your content (text or images).
1. jQuery pageSlide

jQuery pageSlide is a plugin for jQuery that slides the viewable webpage off-screen, revealing and populating a secondary interaction pane. It may be used in a similar manner to Lightbox, where screen real estate and centralization of the user experience are a concern.
- The primary window is reserved for content; secondary interactions do not require additional space on the page — the area they need is created and removed on demand.
- Because the user can see the original window, they have a greater likelihood of retaining focus, and can easily return to the previous task.
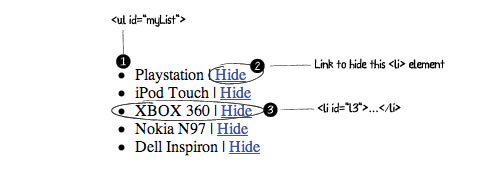
2. Create a simple ul list with a nice slide-out effect for

We want to obtain this effect: when an user clicks on a link ("Hide"), the related
First we need to implement a simple list of products with ID="myList" and some
- <ul id="myList">
- <li id="l1">Playstation | <a href="#">Hidea>li>
- <li id="l2">iPod Touch | <a href="#">Hidea>li>
- <li id="l3">XBOX 360 | <a href="#">Hidea>li>
- <li id="l4">Nokia N97| <a href="#">Hidea>li>
- <li id="l5">Dell Inspiron | <a href="#">Hidea>li>
- ul>
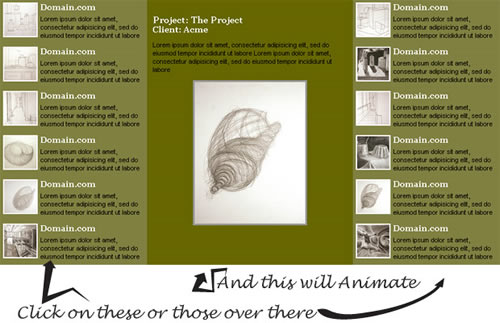
3. Portfolio Layout Idea Using jQuery

Let’s say you want to create a portfolio layout with different thumbnails of your projects and have a middle panel to show the details and a picture of the selected project. Benjamin Sterling created an interesting portfolio layout and added a nice easing method to the main content panel using easeOutQuad and easeInQuad using jQuery easing plugin.
Check it out here
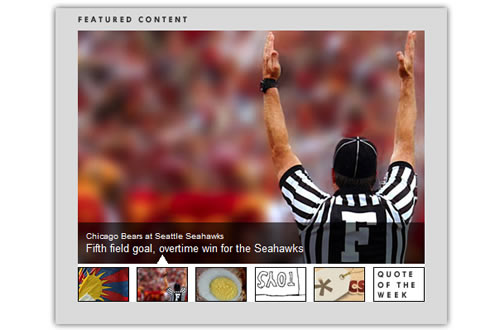
4. Creating a Slick Auto-Playing Featured Content Slider

Niall Doherty’s Coda Slider inspired lot of designers and got them started quickly designing around it. Chris Coyier created a Slick Auto-Playing Featured Content Slider using Coda Slider plugin pretty much “out of the box” and added the following features to it’s functionality:
- Different types of custom content in the panels. We can already put whatever we want in the panels, but to make it easier on ourselves, there will be a couple of different formats ready to go. The main one being an image the size of the entire panel, but featuring a text-overlay.
- Auto-play. You can still click the thumbnails to jump to any panel, but left onto itself, the slider will slowly cycle through the panels.
- Arrow indicator. To serve as a visual indication of which panel you are currently viewing, a small arrow will display above the thumbnail pointing into the panel.
Check out the Demo Here
5. Easy Image or Content Slider

Easy Slider enables images or any content to slide horizontally or vertically on click. It is configurable with css alone. So, basically you link to plugin file, set the content up and style it with css. The appearance is totally editable with css so all of you afraid of getting their hands dirty with JS code can easily use this.
Content should be wrapped inside a div containing an ordered list where each list item represents one slide. You can add text content or an image inside each list item. Script automatically adds “previous” and “next” buttons just after the content element that calculates the current “position” and makes a one step in requested direction. So, the slider jumps from one slide to another.
Here are some blank, non styled demos. Check out the script in action:
6. mooSlide

mooSlide is nice replacement of the common “lightbox” module. It has some interesting options to influence the look and behaviour of the sliding box. You can also have more than one box on your page! In addition you can now define, from where the box should fly in: from top or from bottom. Furthermore it allows you to load content from other pages that you define, or to execute a function when the slider disappears.
7. jQuery.SerialScroll

jQuery.SerialScroll allows you to easily animate any series of elements, by sequentially scrolling them. It uses jQuery.ScrollTo to achieve the scrolling animation. This plugin can be used for navigation purposes.
Features include:
- You can use horizontal or vertical scroll, also combined.
- You can decide how many to show at a time with CSS.
- The items don’t need to be aligned, you can spread them as much as you want, it will always find them.
- You can use it as text scroller, news ticker or slideshows.
8. Agile Carousel

Agile Carousel allows you to easily create a custom carousel. Call Jquery UI to enable many different additional transition types and easing methods. Uses PHP to draw images from the folder you specify. Configure many different options including controls, slide timer length, easing type, transition type and more!
It can be used with or without jQuery UI for more effects to provides full control.
Options include:
- transition_easing: enter easing type
- transition_duration: enter length in milliseconds for all slide transition
- slide_captions: enter list of slide captions
- number_slides_visible: enter the number of slides that should be visible on the stage
- water_mark: enter text that will appear in the carousel and not be affected by transitions.
9. Animated JavaScript Slideshow

This extremely lightweight JavaScript animated slideshow script includes a number of cool features to to style your content: description support, link support, no naming restrictions, portrait image support, graceful degradation and active thumbnail status. The markup is pretty simple:
- <ul id="slideshow">
- <li>
- <h3>Image Oneh3>
- <span>photos/image-one.jpgspan>
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam ut urna. Mauris nulla. Donec nec mauris. Proin nulla dolor, bibendum et, dapibus in, euismod ut, felis.p>
- <a href="#"><img src="thumbnails/image-one.jpg" alt="Image One" />a>
- li>
- <li>
- <h3>Image Twoh3>
- <span>photos/image-two.jpgspan>
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam ut urna. Mauris nulla. Donec nec mauris. Proin nulla dolor, bibendum et, dapibus in, euismod ut, felis.p>
- <img src="thumbnails/image-two.jpg" alt="Image Two" />
- li>
- ul>
10. Sexy Lightbox 2

Sexy Lightbox 2 is a sexier and lighter clone of the classic Lightbox. Supports displaying images and HTML elements. Sexy Lightbox is compatible with HTML, means that you can display items, pages, videos, and all you want to display within the lightbox. Large Images automatically adjusted to the size of the browser window. Requires Mootools framework.
Check out the demo here
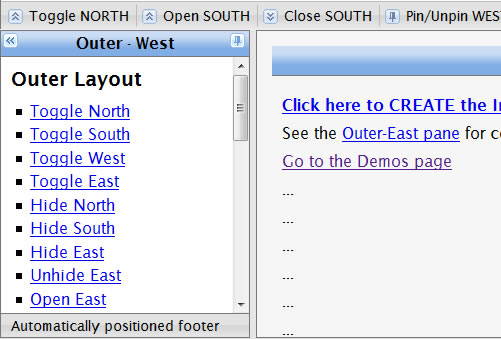
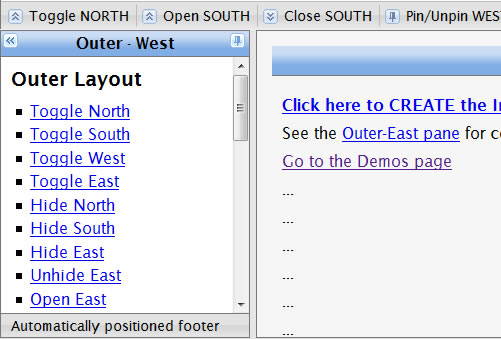
11. UI.Layout

Was was inspired by the extJS border-layout. The UI.Layout plug-in can create any UI look you want – from simple headers or sidebars, to a complex application with toolbars, menus, help-panels, status bars, sub-forms, etc.
Features include:
- unlimited layout capabilities: up to 5 regions per layout – unlimited regions using nesting
- total CSS control: dozens of auto-generated classes let you recreate ANY UI look
- use any elements: use divs, iframes or any elements you want as ‘panes’
- collapsable: each pane can be closed, using any UI animation you want
- resizable, hidable & slidable
No comments:
Post a Comment