Ever felt pressure to speed up your design process? Here’s how to address unrealistic expectations and foster a shared understanding with stakeholders, ensuring everyone is aligned on the path to a successful delivery.
Maybe you’ve been there before: You’re in the middle of the design process, and stakeholders expect you to deliver faster. How do you best manage a situation like this? How do you communicate the design process and defend it when stakeholders think the design is taking too long?
Let’s take a closer look at what you can do to clarify false expectations and prevent them in the first place.
Why Stakeholders Ask For Quicker Turnaround
🤔 Polished deliverables hide the process.
When you show someone a polished, final design, they probably won’t see the complexity of the work behind it unless they are a designer themself, of course. That’s the knowledge gap that lies between designers and stakeholders and one of the reasons why stakeholders might make false assumptions about how long the design will take.
🤔 Polished deliverables suggest a fast production time.
Not familiar with the design process, stakeholders often track value in UX deliverables in an attempt to “measure design” and the progress made. And that can lead to a dilemma: When more final, polished deliverables arrive quickly, stakeholders also assume a faster production time. The real value of design, however, lies in the quality of the process behind it.
How To Get Support From Stakeholders
Design is all about well-orchestrated feedback loops. For different audiences, from customers and designers to developers and stakeholders. Cutting corners breaks these feedback loops. The result is poor inputs that lead to poor outcomes — often reversible but sometimes damaging for years to come.
Protecting the design process isn’t only in the interest of the designers but, most importantly, in the interest of the user and the business. So, how can we advocate for it?
✅ Highlight user value.
One mistake to avoid is to present deliverables as “finished.” Emphasize that you are still testing and highlight that the design process is a way to maximize user value and that business value comes from user value, not the other way around. No productivity optimization can automate user value, and there is no “later” phase to patch broken design work.
✅ Ask for uninterrupted time.
To get the time you and your team need to design, it might be an option to suggest uninterrupted times for heads-down design work. You could also suggest shifting priorities or reducing the overall scope.
✅ Be sincere about the process.
Also, remember to calibrate expectations: You don’t know how your stakeholders work, so you shouldn’t expect that they know and understand the design process. The more sincere you are about what’s needed to be ready, the more likely you are to get understanding and support, rather than fast turnaround requests.
✅ Visualize progress.
As designers, we often get defensive, not showing the work until we feel that it’s in good shape. Personally, I found it remarkably helpful to show the design progress to stakeholders early and repeatedly instead. Not to ask for a personal opinion on the design but if they think it actually helps deliver user value.
A great technique to visualize the complexity of UX work is event storming — we’ll take a closer look at how it works in a second. To keep stakeholders on top of things, it might also be a good idea to report progress proactively. So why not opt for a short, two-minute video update once a week?
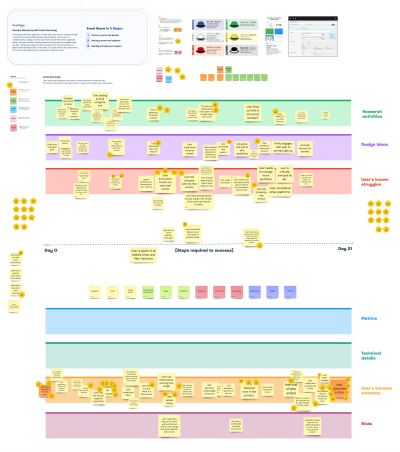
Exercise: Event Storming
The most impactful way to be transparent about the process and explain why design takes time is to visualize it. Not as abstract Double-Diamond or Triple-Diamond diagrams, but as messy, real-world sticky notes on a huge Miro or FigJam board — with all the pieces of work needed to get to final deliverables.

How To Run An Event Storming Session
Basically, we bring everyone involved in the project on board for a 2-hour session. We set orange sticky notes as events required for the success of the project on a timeline. Then, we cluster these events and break them across lanes, with everything from user testing and stakeholder approval to research tasks and design initiatives.
The resulting timeline visualizes the process and acts as a reference for the work to be done, or the work completed. Sometimes, we add multiple lanes to map the work across different UX activities, e.g., UX research, UX metrics, and so on. Your timeline might also include any other teams and domains that are relevant to the work — think technical details, risks, stakeholder engagement, user testing, and others.
The Value Of Event Storming
To me, event storming creates a much more honest and real visualization of the design process compared to any diamond diagrams that we often use. It’s messy, it’s complex, it’s difficult, and it matches the complexity of real life. Plus, it’s customized to the needs of a specific project, with people who must be involved for successful delivery.
I can’t emphasize enough just how incredibly impactful this little exercise can be to create a shared understanding about what we are doing, how we are doing it, and what is required from all teams for a successful delivery. I hope it will help you defend your process the next time stakeholders ask for a quicker turnaround. 🙌🏽
Further Reading
- “Design Without Process, Or The Form Factor Trap,” by Pavel Samsonov
- “How To Increase Heads-Down Time To Design,” by Sungjoon Steve Won
- “How Can You Find Time To Design?,” by José Torre
- “Product Design: Too Much Work, Too Little Time,” by Tess Gadd
No comments:
Post a Comment