magine finally resolving never-ending discussions about UI decisions for good. Here are some practical examples of decision trees for UI components and how to use them effectively.
How do you know what UI component to choose? Decision trees offer a systematic approach for design teams to document their design decisions. Once we’ve decided what UI components we use and when, we can avoid never-ending discussions, confusion, and misunderstanding.
Let’s explore a few examples of decision trees for UI components and how we can get the most out of them.
B2B Navigation and Help Components: Doctolib #
Doctolib Design System is a very impressive design system with decision trees, B2B navigation paths, photography, PIN input, UX writing, and SMS notifications — and thorough guides on how to choose UI components.

- B2B Navigation Patterns Decision Tree
- Form Components Decision Tree
- Actions and Calls To Actions Decision Tree
- Error Design Decision Tree
- Help Component Decision Tree
I love how practical these decision trees are. Each shows an example of what a component looks like, but I would also add references to real-life UI examples and flows of where and how these components are used. A fantastic starting point that documents design decisions better than any guide would.
Decision Trees For UI Components: Workday #
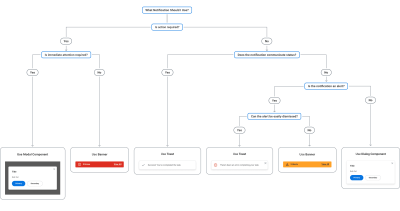
The team behind Workday’s Canvas design system created a fantastic set of design decision trees for notifications, errors and alerts, loading patterns, calls to action, truncation, and overflow — with guidelines, examples, and use cases, which can now only be retrieved from the archive:

- Notifications Decision Tree
- Errors and Alerts Decision Tree
- Loading UX Decision Tree
- Calls to Action Decision Tree
- Truncation and Overflow Decision Tree
For each decision tree, the Workday team has put together a few context-related questions to consider first when making a decision before even jumping into the decision tree. Plus, there are thorough examples for each option available, as well as a very detailed alternative text for every image.
Form Components Decision Tree: Lyft #
A choice of a form component can often be daunting. When should you use radio buttons, checkboxes, or dropdowns? Runi Goswami from Lyft has shared a detailed form components decision tree that helps their team choose between form controls.

We start by exploring whether a user can select more than one option in our UI. If it’s indeed multi-select, we use toggles for short options and checkboxes for longer ones.
If only one option can be selected, then we use tabs for filtering, radios for shorter options, a switch for immediately applicable options, and a checkbox if only one option can be selected. Dropdowns are used as a last resort.
Choosing Onboarding Components: NewsKit #
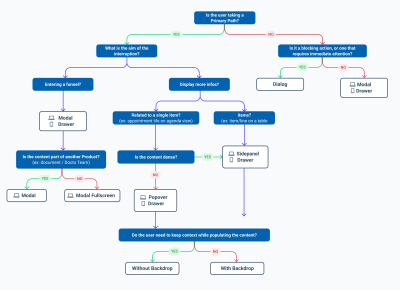
Onboarding comes in various forms and shapes. Depending on how subtle or prominent we want to highlight a particular feature, we can use popovers, badges, hints, flags, toasts, feature cards, or design a better empty state. The Newskit team has put together an Onboarding Selection Prototype in Figma.

The choice depends on whether we want to interrupt the users to display details (usually isn’t very effective), show a feature subtly during the experience (more effective), or enable discovery by highlighting a feature within the context of a task a user tries to accomplish.
The toolkit asks a designer a couple of questions about the intent of onboarding, and then suggests options that are likely to perform best — a fantastic little helper for streamlined onboarding decisions.
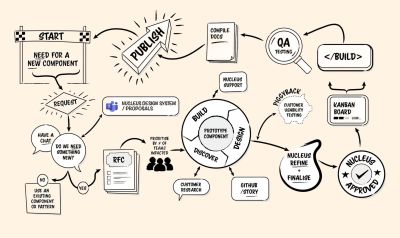
Design System Process Flowcharts: Nucleus #
How do you decide to add a new component to a design system or rather extend an existing one? What’s the process for contributions, maintenance, and the overall design process? Some design teams codify their design decisions as design system process flowcharts, as shown below.

- Contribution Process at British Gas
- Contributing Guidelines at Nordhealth
- Processes at Aviva
- Contribution Process at OpenCollective
- Contribution Process at Zalando
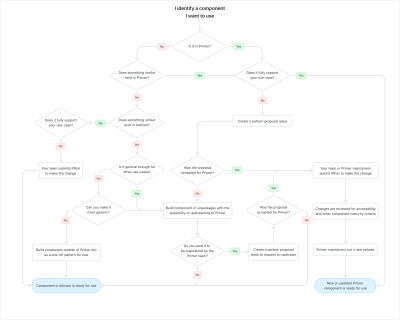
And here are helpful decision trees for adding new components to a design system:
- New Component Decision Tree at Boston Scientific
- Handling New Patterns at GitHub
- Design System Governance Process by Brad Frost
- New Component Decision Tree by Louis Ouriach
- Design System Contribution Template by Chad Bergman
- How To Launch A New Component + Figma template by Rama Krushna Behera
Make Decision Trees Visible #
What I absolutely love about the decision tree approach is not only that it beautifully visualizes design decisions but that it also serves as a documentation. It establishes shared standards across teams and includes examples to follow, with incredible value for new hires.
Of course, exceptions happen. But once you have codified the ways of working for design teams as a decision tree and made it front and center of your design work, it resolves never-ending discussions about UI decisions for good.

So whenever a debate comes up, document your decisions in a decision tree. Turn them into posters. Place them in kitchen areas and developer’s and QA workspaces. Put them in design critique rooms. Make them visible where design work happens and where code is being written.
It’s worth mentioning that every project will need its own custom trees, so please see the examples above as an idea to build upon and customize away for your needs.
No comments:
Post a Comment