n this two-part series of articles, Luis shares his experience with design systems and how you can overcome the potential pitfalls, starting from how to make designers on your team adopt the complex and well-built system that you created to what are the best naming conventions and how to handle the auto-layout of components, indexing/search, and more. Part 2 concentrates on the key points from Luis’ framework and practical tips about managing a design system that should be both robust and easy to adopt.
Welcome back to my long read about building better components — components that are more likely to be found, understood, modified, and updated in ways that promote adoption rather than abandonment.
In the previous installment in the series, we took a good look through the process of building flexible and repeatable components, aligning with the FRAILS framework. In this second part, we will be jumping head first into building adoptable, indexable, logical, and specific components. We have many more words ahead of us.
Adoptable #
According to Sparkbox’s 2022 design systems survey, the top three biggest challenges faced by teams were recently:
- Overcoming technical/creative debt,
- Parity between design & code,
- Adoption.
It’s safe to assume that points 1. and 2. are mostly due to tool limitations, siloed working arrangements, or poor organizational communication. There is no enterprise-ready design tool on the market that currently provides a robust enough code export for teams to automate the handover process. Neither have I ever met an engineering team that would adopt such a feature! Likewise, a tool won’t fix communication barriers or decades worth of forced silos between departments. This will likely change in the coming years, but I think that these points are an understandable constraint.
Point 3. is a concern, though. Is your brilliant design system adoptable? If we’re spending all this time working on design systems, why are people not using them effectively? Thinking through adoption challenges, I believe we can focus on three main points to make this process a lot smoother:
- Naming conventions,
- Community-building,
- (Over)communication.
Naming Conventions #
There are too many ways to name components in our design tool, from camelCasing to kebab-casing, Slash/Naming/Conventions to the more descriptive, e.g., “Product Card — Cart”. Each approach has its pros and cons, but what we need to consider with our selection is how easy it is to find the component you need. Obvious, but this is central to any good name.
It’s tempting to map component naming 1:1 between design and code, but I personally don’t know whether this is what our goal should be. Designers and developers work in different ways and with different methods of searching for and implementing components, so we should cater to the audience. This would aid solutions based on intention, not blindly aiming for parity.
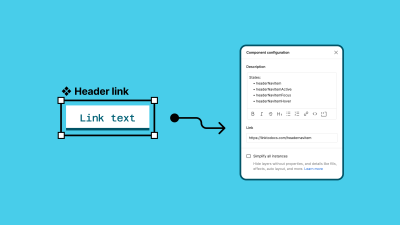
Figma can help bridge this gap with the “component description field” providing us a useful space to add additional, searchable names (or aliases, even) to every component. This means that if we call it a headerNavItemActive
in code but a “Header link” in design with a toggled component
property, the developer-friendly name can be added to the description
field for searchable parity.

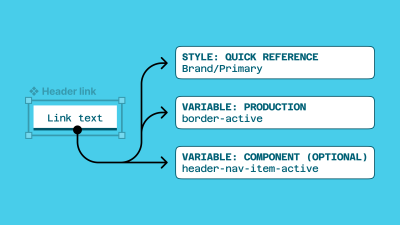
The same approach can be applied to styles as well.
“
The advice here is to split the quick styles for ideation and semantic variables into different sets. The semantic styles can be applied at the component level, whereas the raw styles can be used for developing new ideas.
As an example, Brand/Primary
may be used as the border color of an active menu item in your design
files because searching “brand” and “primary” may be muscle memory and
more familiar than a semantic token name. Within the component, though,
we want to be aliasing that token to something more semantic. For
example, border-active.
Note: Some teams go to a further component level with their naming conventions. For example, this may become header-nav-item-active.
It’s hyper-specific, meaning that any use outside of this “Header link”
example may not make sense for collaborators looking through the design
file. Component-level tokens are an optional step
in design systems. Be cautious, as introducing another layer to your
token schema increases the amount of tokens you need to maintain.

This
means if we’re working on a new idea — for example, we have a set of
tabs in a settings page, and the border color for the active tab at the
ideation stage might be using Brand/Primary as the fill — when
this component is contributed back to the system, we will apply the
correct semantic token for its usage, our border-active.

Do note that this advice is probably best suited to large design teams where your contribution process is lengthier and requires the distinct separation of ideation and production or where you work on a more fixed versioning release cycle for your system. For most teams, a single set of semantic variables will be all you need. Variables make this process a lot easier because we can manage the properties of these separate tokens in a central location. But! This isn’t an article about tokens, so let’s move on.
Community-building #
A key pillar of a successful design system is advocacy across the PDE (product, design, and engineering) departments. We want people to be excited, not burdened by its rules. In order to get there, we need to build a community of internal design system advocates who champion the work being done and act as extensions of the central team. This may sound like unpaid support work, but I promise you it’s more than that.
Communicating constantly with designers taught me that with the popularity of design systems booming over the past few years, more and more of us are desperate to contribute to them. Have you ever seen a local component in a file that is remarkably similar to one that already exists? Maybe that designer wanted to scratch the itch of building something from the ground up. This is fine! We just need to encourage that more widely through a more open contribution model back to the central system.
How can the (central) systems team empower designers within the wider organization to build on top of the system foundations we create? What does that world look like for your team? This is commonly referred to as the “hub and spoke” model within design systems and can really help to accelerate interest in your system usage goals.
“There are numerous inflection points during the evolution of a design system. Many of those occur for the same fundamental reason — it is impossible to scale a design system team enough to directly support every demand from an enterprise-scale business. The design system team will always be a bottleneck unless a structure can be built that empowers business units and product teams to support themselves. The hub and spoke (sometimes also called ‘core + federated’) model is the solution.”
— Robin Cannon, “The hub and spoke design system model” (IBM)
In simple terms, a community can be anything as small as a shared Slack/Teams channel for the design system all the way up to fortnightly hangouts or learning sessions. What we do here is help to foster an environment where discussion and shared knowledge are at the center of the system rather than being tacked on after the components have been released.
The team at Zalando has developed a brilliant community within the design team for their system. This is in the form of a sophisticated web portal, frequent learning and educational meetings, and encouraging an “open house” mindset. Apart from the custom-built portal, I believe this approach is an easy-to-reach target for most teams, regardless of size. A starting point for this would be something as simple as an open monthly meeting or office hours, run by those managing your system, with invites sent out to all designers and cross-functional partners involved in production: product managers, developers, copywriters, product marketers, and the list goes on.
For those looking for inspiration on how to run semi-regular design systems events, take a look at what the Gov UK team have started over on Eventbrite. They have run a series of events ranging from accessibility deep dives all the way up to full “design system days.”
Leading with transparency is a solid technique for placing the design system as close as possible to those who use it. It can help to shift the mindset from being a siloed part of the design process to feeding all parts of the production pipeline for all key partners, regardless of whether you build it or use it.
Back to advocacy! As we roll out this transparent and communicative approach to the system, we are well-placed to identify key allies across the product, design, and engineering team/teams that can help steward excellence within their own reach. Is there a product manager who loves picking apart the documentation on the system? Let’s help to position them as a trusted resource for documentation best practices! Or a developer that always manages to catch incorrect spacing token usage? How can we enable them to help others develop this critical eye during the linting process?
This is the right place to mention Design Lint, a Figma plugin that I can only highly recommend. Design Lint will loop through layers you’ve selected to help you find possibly missing styles. When you write custom lint rules, you can check for errors like color styles being used in the wrong way, flag components that aren’t published to your library, mark components that don’t have a description, and more.
Each of these advocates for the system, spread across departments within the business, will help to ensure consistency and quality in the work being produced.
(Over)communication #
Closely linked to advocacy is the importance of regular, informative, and actionable communication. Examples of the various types of communication we might send are:
- Changelog/release notes.
- Upcoming work.
- System survey results. (Example: “Design Maturity Results, Sep-2023,” UK Department for Education.)
- Resource sharing. Found something cool? Share it!
- Hiring updates.
- Small wins.
That’s a lot! This is a good thing, as it means there is always something to share among the team to keep people close, engaged, and excited about the system. If your partners are struggling to see how important and central a design system is to the success of a product, this list should help push that conversation in the right direction.
I recommend trying to build a pattern of regularity with your communication to firstly build the habit of sharing and, secondly, to introduce formality and weight to the updates. You might also want to decide whether you look forward or backward with the updates, meaning at the start or end of a sprint if you work that way.
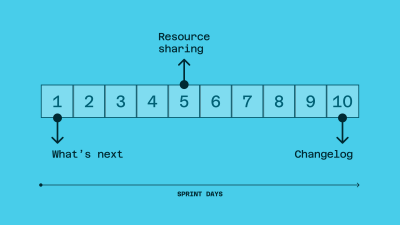
Or perhaps you can follow a pattern as the following one:
- Changelog/release notes are sent on the final day of every sprint.
- “What’s next?” is shared at the start of a sprint.
- Cool resources are shared mid-sprint to help inspire the team (and to provide a break between focus work sessions).
- Small wins are shared quarterly.
- Survey results are shared at the start of every second quarter.
- Hiring updates are shared as they come up.

Outside of the system, communication really does make or break the success of a project, so leading from the front ensures we’re doing everything we can.
Indexable #
The biggest issue when building or maintaining a system is knowing how your components will be used (or not used). Of course, we will never know until we try it out (btw, this is also the best piece of design advice I’ve ever been given!), but we need to start somewhere.
Design systems should prioritize quality over speed. But product teams often work in “ship at all costs” mode, prioritizing speed over quality.
“What do you do when a product team needs a UI component, pattern, or feature that the design system team cannot provide in time or is not part of their scope?”
— Josh Clark, “Ship Faster by Building Design Systems Slower”
What this means is starting with real-world needs and problems. The likelihood when starting a system is that you will create all the form fields, then some navigational components, and maybe a few notification/alerts/callouts/notification components (more on naming conventions later) and then publish your library, hoping the team will use those components.
The harsh reality is, though, the following:
- Your team members aren’t aware of which components exist.
- They don’t know what components are called yet.
- There is no immediate understanding of how components are translated into code.
- You’re building components without needing them yet.
As you continue to sprint on your system, you will realize over time that more and more design work (user flows, feature work) is being pushed over to your product managers or developers without adhering to the wonderful design system you’ve been crafting. Why is that? It’s because people can’t discover your components! (Are they easily indexable?)
This is where the importance of education and communication comes into play. Whether it’s from design to development, design to copywriting, product to design, or brand to product, there is always a little bit more communication that can happen to ease these tensions within teams. Design Ops as a profession is growing in popularity amongst larger organizations for this very purpose — to better foster and facilitate communication channels not only amongst disparate design teams but also cross-functionally.
Note: Design Ops refers to the practice of integrating the design team’s workflow into the company’s broader development context. In practical terms, this means the design ops role is responsible for planning and managing the design team’s work and making sure that designers are collaborating effectively with product and engineering teams throughout the development process.
Back to discoverability! That communication layer could be introduced in a few ways, depending on how your team is structured. Using the channel within Slack or Teams (or whichever messaging tool you use) example from before, we can have a centralized communication channel about this very specific job — components.
Here’s an example message:

Within this channel, the person/s responsible for the system is encouraged to frequently post updates with as much context as is humanly possible.
For example:
- What are you working on now?
- What updates should we expect within the next day/week/month?
- Who is working on what components?
- How can the wider team support or contribute to this work?
- Are there any blockers?
Starting with these questions and answers in a public forum will encourage wider communication and understanding around the system to ultimately force a wider adoption of what’s being worked on and when.
Secondly, within the tools themselves, we can be over-the-top communicative whilst we create. Making heavy use of the version history feature within Figma, we can add very intentional timestamps on activity, spelling out exactly what is happening, when, and by whom. Going into the weeds here to effectively use that section of the file as mini-documentation can allow your collaborators (even those without a paid license!) to get as close to the work as possible.
Additionally, if you are using a branch-based workflow for component management, we encourage you to use the branch descriptions as a way to achieve a similar result.

Note: If you are investigating a branch workflow within a large design organization, I recommend using them for smaller fixes or updates and for larger “major” releases to create new files. This will allow for a future world where one set of designers needs to work on v1, whereas others use v2.
Naming Conventions #
Undoubtedly, the hardest part of design system work is naming things. What I call a dropdown, you may call a select, and someone else may call an option list. This makes it extremely difficult to align an entire team and encourage one way of naming anything.
However, there are techniques we can employ to ensure that we’re serving the largest number of users of our system as possible. Whether it’s using Figma features or working closer with our development team, there is a world in which people can find the components they need and when they need them.
I’m personally a big fan of prioritizing discoverability over complexity at every stage of design, from how we name our components to frames to entire files. What this means is that, more often than not, we’re better off introducing verbosity, rather than trying to make everything as concise as possible.
This is probably best served with an example!

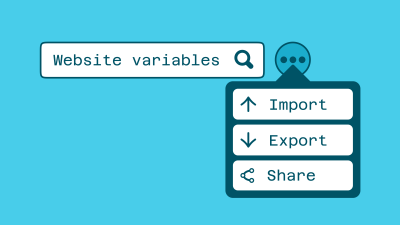
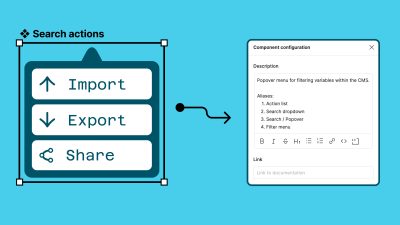
What would you call this component?
- Dropdown.
- Popover.
- Actions.
- Modal.
- Something else?
Of course, context is very important when naming anything, which is why the task is so hard. We are currently unaware of how this component will be used, so let’s introduce a little bit of context to the situation.

Has your answer changed? The way I look at this component is that, although the structure is quite generic — rounded card, inner list with icons — the usage is very specific. This is to be used on a search filter to provide the user with a set of actions that they can carry out on the results. You may:
- Import a predefined search query.
- Export your existing search query.
- Share your search query.
For this reason, why would we not call this something like search actions? This is a simplistic example (and doesn’t account for the many other areas of the product that this component could be used), but maybe that’s okay. As we build and mature our system, we will always hit walls where one component needs to — or can be — used in many other places. It’s at this time that we make decisions about scalability, not before we have usage.
Other options for this specific component could be:
- Action list.
- Search dropdown.
- Search / Popover.
- Filter menu.

Logical #
Have you ever been in a situation where you searched for a component in the Figma Assets panel and not been sure of its purpose? Or have you been unsure of the customization possible within its settings? We all have!
I tend to find that this is the result of us (as design systems maintainers) optimizing for creation and not usage. This is so important, so I’ll say it again:
We tend to optimize for the people building the system, not for the people using it.
The consumers/users of a system will always far outweigh the people managing it. They will also be further away from the decisions that went into making the component and the reasons behind why it is built the way it is.
Here are a few hypothetical questions worth thinking through:
- Why is this component called a navbar, and not a tab-bar?
- Why does it have four tabs by default and not three, like the production app?
- There’s only one navbar in the assets list, but we support many products. Where are the others?
- How do I use the dark mode version of this component?
- I need a tablet version of the table component. Should I modify this one, or do we have an alternative version ready to be used?
These may seem like familiar questions to you. And if not, congratulations, you’re doing a great job!
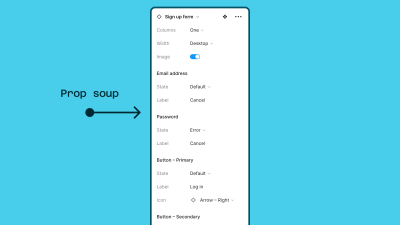
Figma makes it easy to build complexity into components, arguably too easy. I’m sure you’ve found yourself in a situation where you create a component set with too many permutations or ended up in a world where the properties applied to a component turn the component properties panel into what I like to call “prop soup.”

A good design system should be logical (usable). To me, usability means:
- Speed of discovery, and
- Efficient implementation of components.
The speed of discovery and the efficient implementation of components can — brace yourself! — sometimes mean repetition. That very much goes against our goals of a don’t repeat yourself system and will horrify those of you who yearn for a world in which consolidation is a core design system principle but bear with me for a bit more.
The canvas is a place for ideation and flexibility and a place where we need to encourage the fostering of new ideas fast. What isn’t fast is a confused designer. As design system builders, we then need to work in a world where components are customizable but only after being understood. And what is not easily understandable is a component with an infinite number of customization options and a generic name. What is understandable is a compact, descriptive, and lightweight component.
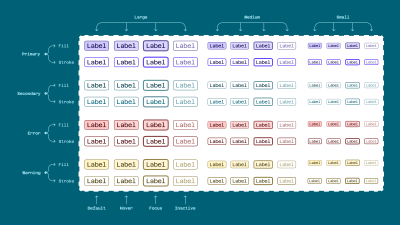
Let’s take an example. Who doesn’t love… buttons? (I don’t, but this atomic example is the simplest way to communicate our problem.)

Here, we have one component variant button with:
- Four intentions (primary, secondary, error, warning);
- Two types (fill, stroke);
- Three different sizes (large, medium, small);
- And four states (default, hover, focus, inactive).
Even while listing those out, we can see a problem. The easy way to think this through is by asking yourself, “Is a designer likely to need all of these options when it comes to usage?”
With this example, it might look like the following question: “Will a designer ever need to switch between a primary button and a warning one?” Or are they actually two separate use cases and, therefore two separate components?
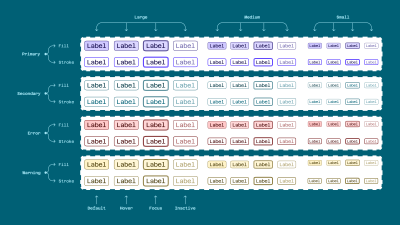
To probably no one’s surprise, my preference is to split that component right down into its intended usage. That would then mean we have one variant for each component type:
- Primary,
- Secondary,
- Error (Destructive),
- Warning.

Four components for one button! Yes, that’s right, and there are two huge benefits if you decide to go this way:
- The Assets panel becomes easier to navigate, with each primary variant within each set being visually surfaced.
- The designer removes one decision from component usage: what type to use.
Let’s help set our (design) teams up for success by removing decisions! The design was intentionally placed within brackets there because, as you’re probably rightly thinking, we lose parity with our coded components here. You know what? I think that’s totally fine. Documentation and component handover happen once with every component, and it doesn’t mean we need to sacrifice usability within the design to satisfy the front-end framework composability. Documentation is still a vital part of a design system, and we can communicate component permutations in a method that meets design and development in the middle.
Auto Layout #
Component usability is also heavily informed by the decision to use auto layout or not. It can be hard to grapple with, but my advice here is to go all in on using auto layout. Not only does it help to remove the need for eyeballing measurements within production designs, but it also helps remove the burden of spacing for non-design partners. If your copywriter needs to edit a line of text within a component, they can feel comfortable doing so with the knowledge that the surrounding content will flow and not “break” the design.
Note: Using padding and gap variables within main components can remove the “Is the spacing correct?” question from component composition.
Auto layout also provides us with some guardrails with regard to spacing and margins. We strive for consistency within systems, and using auto layout everywhere pushes us as far as possible in that direction.
Specific #
We touched on this in the “usable” section, but naming conventions are so important for ensuring the discoverability and adoption of components within a system.
The more specific we can make components, the more likely they are to be used in the right place. Again, this may mean introducing inefficiencies within the system, but I strongly believe that efficiency is a long-term play and something we reach gradually over time. This means being incredibly inefficient in the short term and being okay with that!
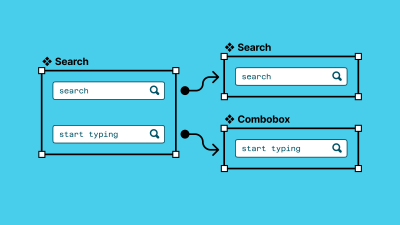
Specific to me means calling a header a header, a filter a filter, and a search field a search field. Doesn’t it seem obvious? You’re right. It seems obvious, but if my Twitter “name that component” game has taught me anything, it’s that naming components is hard.
Let’s take our search field example.
- Apple’s Human Interface Guidelines call it a “search field.”
- Material Design calls it a “search bar.”
- Microsoft Fluent 2 doesn’t have a search field. Instead, it has a “combobox” component with a typeahead search function.
Sure, the intentions may be different between a combobox and a search field or a search bar, but does your designer or developer know about these subtle nuances? Are they aware of the different use cases when searching for a component to use? Specificity here is the sharpest way for us to remove these questions and ensure efficiency within the system.
As I said before, this may mean that we end up performing inefficient activities within the system. For example, instead of bundling combobox and search into one component set with toggle-able settings, we should split them. This means searching for “search” in Figma would provide us with the only component we need, rather than having to think ahead if our combobox component can be customized to our needs (or not).

Conclusion #
It was a long journey! I hope that throughout the past ten thousand words or so, you’ve managed to extract quite a few useful bits of information and advice, and you can now tackle your design systems within Figma in a way that increases the likelihood of adoption. As we know, this is right up there with the priorities of most design systems teams, and I firmly believe that following the principles laid out in this article will help you (as maintainers) sprint towards a path of more funding, more refined components, and happier team members.
And should you need some help or if you have questions, ask me in the comments below, or ping me on Twitter/Posts/Mastodon, and I’ll be more than happy to reply.
Further Reading #
- “Driving change with design systems and process,” Matt Gottschalk and Aletheia Délivré (Config 2023)
The conference talk explores in detail how small design teams can use design systems and design operations to help designers have the right environment for them. - Gestalt 2023 — Q2 newsletter
In this article article, you will learn about the design systems roadmaps (from the Pinterest team). - “Awesome Design Tokens”
A project that hosts a large collection of design token-related articles and links, such as GitHub repositories, articles, tools, Figma and Sketch plugins, and many other resources. - “The Ondark Virus” (D’Amato Design blog)
An important article about naming conventions within design tokens. - “API?” (RedHat Help)
This article will explain in detail how APIs (Application Programming Interface) work, what the SOAP vs. REST protocols are, and more. - “Responsive Web Design,” by Ethan Marcotte (A List Apart)
This is an old (but gold) article that set the de-facto standards in responsive web design (RWD). - “Simple design system structure” (FigJam file, by Luis Ouriach — CC-BY license)
For when you need to get started! - “Fixed aspect ratio images with variants” (Figma file, by Luis Ouriach — CC-BY license)
Aspect ratios are hard with image fills, so the trick to making them work is to define your breakpoints and create variants for each image. As the image dimensions are fixed, you will have much more flexibility — you can drag the components into your designs and use auto layout. - Mitosis
Write components once, run everywhere; compiles to React, Vue, Qwik, Solid, Angular, Svelte, and others. - “Create reusable components with Mitosis and Builder.io,” by Alex Merced
A tutorial about Mitosis, a powerful tool that can compile code to standard JavaScript in addition to frameworks and libraries like Angular, React, and Vue, allowing you to create reusable components. - “VueJS — Component Slots” (Vue documentation)
Components can accept properties (which can be JavaScript values of any type), but how about template content? - “Magic Numbers in CSS,” by Chris Coyier (CSS Tricks)
In CSS, magic numbers refer to values that work under some circumstances but are frail and prone to break when those circumstances change. The article will take a look at some examples so that you know what they are and how to avoid the issues related to their use. - “Figma component properties” (Figma, YouTube)
In this quick video tip, you’ll learn what component properties are and how to create them. - “Create and manage component properties” (Figma Help)
New to component properties? Learn how component properties work by exploring the different types, preferred values, and exposed nested instances. - “Using auto layout” (Figma Help)
Master auto layout by exploring its properties, including resizing, direction, absolute position, and a few others. - “Add descriptions to styles, components, and variables” (Figma Help)
There are a few ways to incorporate design system documentation in your Figma libraries. You can give styles, components, and variables meaningful names; you can add short descriptions to styles, components, and variables; you can add links to external documentation to components; and you can add descriptions to library updates. - “Design system components, recipes, and snowflakes,” by Brad Frost
Creating things with a component-based mindset right from the start saves countless hours. Everything is/should be a component! - “What is digital asset management?” (IBM)
A digital asset management solution provides a systematic approach to efficiently storing, organizing, managing, retrieving, and distributing an organization’s digital assets. - ”Search fields (Components)” (Apple Developer)
A search field lets people search a collection of content for specific terms they enter. - “Search — Components Overview” (Material Design 3)
Search lets people enter a keyword or phrase to get relevant information. - “Combobox — Components” (Fluent 2)
A combobox lets people choose one or more options from a list or enter text in a connected input; entering text will filter options or allow someone to submit a free-form answer. - “Pharos: JSTOR’s design system serving the intellectually curious” (JSTOR)
Building a design system from the ground up — a detailed account written by the JSTOR team. - “Design systems are everybody’s business,” by Alex Nicholls (Director of Design at Workday)
This is Part 1 in a three-part series that takes a deep dive into Workday’s experience of developing and releasing their design system out into the open. For the next parts, check Part II, “Productizing your design system,” and Part III, “The case for an open design system.” - “Design maturity results ‘23,” (UK Dept. for Education)
The results of the design maturity survey carried out in the Department for Education (UK), September 2023. - “Design Guidance and Standards,” (UK Dept. for Education)
Design principles, guidance, and standards to support people who use the Department for Education services (UK). - “Sparkbox’s Design Systems Survey, 2022 (5th edition)”
The top three biggest challenges faced by design teams: are overcoming technical/creative debt, parity between design & code, and adoption. This article reviews in detail the survey results; 183 respondents maintaining design systems have responded. - “The hub and spoke design system model,” by Robin Cannon (IBM)
No design system team can scale enough to support an enterprise-scale business by itself. This article sheds some light on IBM’s hub and spoke model. - “Building a design system around collaboration, not components” (Figma, YouTube)
It’s easy to focus your design system on the perfect component, missing out on the aspect that’ll ensure your success — collaboration. Louise From and Julia Belling (from Zalando) explain how they created and then scaled effectively their internal design system. - “Friends of Figma, DesignOps” (YouTube interest group)
This group is about practices and resources that will help your design organization to grow. The core topics are centered around the standardization of design, design growth, design culture, knowledge management, and processes. - “Linting meets Design,” by Konstantin Demblin (George Labs)
The author is convinced that the concept of “design linting” (in Sketch) is groundbreaking for digital design and will remain state-of-the-art for a long time. - “How to set up custom design linting in Figma using the Design Lint plugin,” by Daniel Destefanis (Product Design Manager at Discord)
This is an article about Design Lint — a Figma plugin that loops through layers you’ve selected to help you find missing styles. You can check for errors such as color styles being used in the wrong way, flag components that aren’t published to your library, mark components that don’t have a description, and so on. - “Design Systems and Speed,” by Brad Frost
In this Twitter thread, Brad discusses the seemingly paradoxical relationship between design systems and speed. Design systems make the product work faster. At the same time, do design systems also need to go slower? - “Ship Faster by Building Design Systems Slower,” by Josh Clark (Principal, Big Medium)
Design systems should prioritize quality over speed, but product teams often have “ship at all costs” policies, prioritizing speed over quality. Actually, successful design systems move more slowly than the products they support, and the slower pace doesn’t mean that they have to be the bottleneck in the process. - Design Systems, a book by Alla Kholmatova (Smashing Magazine)
Often, our design systems get out-of-date too quickly or just don’t get enough traction in our companies. What makes a design system effective? What works and what doesn’t work in real-life products? The book is aimed mainly at small to medium-sized product teams trying to integrate modular thinking into their organization’s culture. Visual and interaction designers, UX practitioners, and front-end developers particularly, will benefit from the knowledge in this book. - “Making Your Collaboration Problems Go Away By Sharing Components,” by Shane Hudson (Smashing Magazine)
Recently UXPin has extended its powerful Merge technology by adding npm integration, allowing designers to sync React component libraries without requiring any developer input. - “Taking The Stress Out Of Design System Management,” by Masha Shaposhnikova (Smashing Magazine)
In this article, the author goes over five tips that make it easier to manage a design system while increasing its effectiveness. This guide is aimed at smaller teams. - “Around The Artifacts Of Design Systems (Case Study),” by Dan Donald (Smashing Magazine)
Like many things, a design system isn’t ever a finished thing but a journey. How we go about that journey can affect the things we produce along the way. Before diving in and starting to plan anything out, be clear about where the benefits and the risks might lie. - “Design Systems: Useful Examples and Resources,” by Cosima Mielke (Smashing Magazine)
In complex projects, you’ll sooner or later get to the point where you start to think about setting up a design system. In this article, some interesting design systems and their features will be explored, as well as useful resources for building a successful design system.
No comments:
Post a Comment