
If you are using Google analytics, then you can see that visitors will be using different browsers. But for checking your template in different browsers, once you need to install all the browsers in your PC and you must be using multi-boot option to have all windows installed in your PC. But now with the invent of lots of online tools, the scenario has changed. The below online sites have got browser compatibility checking tools, which can help you to check your site design in all browsers. You need not install any new software or anything, just open this site and select the browsers you want to check and see the details with the screenshots taken.
In this post i have collected all the Online browser compatibility tools available for Web designers.
Adobe Browser Lab

This tool shows screen shots of your website as seen by several different environments. The default test includes Firefox 3.0 on Windows XP and OS X, Internet Explorer 7.0 on Windows XP, and Safari 3.0 on OS X. You can change which browsers you’d like to test under “Browser Sets”. Another nice feature of this tool is a 2-up view that lets you compare side-by-side views of your site in different browsers. You’ll need an active account with Adobe to use the site. Visit Adobe Browser Lab
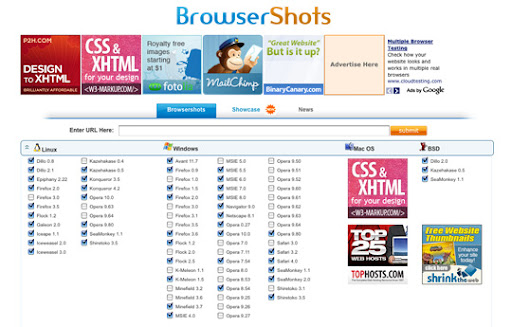
Browser Shots

This is a great free option for glimpsing multiple browsers. Keep your requests speedy by selecting a small sample of browsers. You may need to grab a cup of coffee while you wait for your screenshots if you selected every browser from Avant to SeaMonkey.
Visit Browser Shots
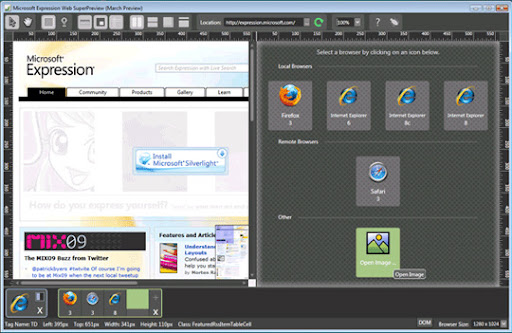
SuperPreview

Side-by-side viewing options stack horizontally or vertically. There’s also an overlay option to let you work out minute layout differences. Rulers, guides and other toys ease the burden of compatibility tweaks.
Unlike other testing options, SuperPreview allows you to test pages as you’re developing them on your local machine. Still under development, but a promising program already.
Visit SuperPreview
Litmus

Visit Litmus
Cross Browser Testing

Going the extra mile, their live testing service gives you a hands-on view of your website on their bank of test machines.
Visit Cross Browser Testing
Spoon Browser Sandbox

This tool requires a plug-in download, but the process is very fast and seamless afterwords.
Visit Spoon Browser Sandbox
Virtual Desktops

Visit Virtual Desktops
I hope that these tools will be really useful for you. If you have came across any other tools then let me know.
Little long but really awesome post you have created which will help to many people.
ReplyDelete