This article cover the installation and setup of Simple Facebook Connect plugin
for WordPress. For those who do not know, Simple Facebook Connect is a
plugin created by Otto (@otto42)
to make it easy for your site to use Facebook social plugins. This
plugin works in a series of sub-systems that lets you add any sort of
Facebook functionality (facebook logins, comments etc) you like to your
WordPress blog. By far this is the most complete WordPress plugin for
facebook features however the installation process may seem a bit
difficult for beginners. In this article, we will show you how to
install and setup Simple Facebook Connect for WordPress.

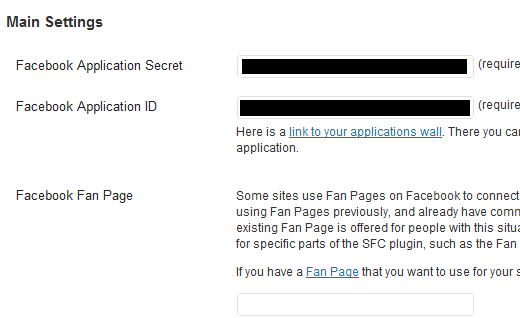
Now most of you probably have no clue what the heck the first two are, and you are probably wondering why you need these. You need these for this plugin to work properly (Auto-publish to Facebook, Facebook login, registration etc). Unfortunately, at this point in time, you cannot move forward without having those elements filled in. So we will show you how to get your own application ID and application secret key.
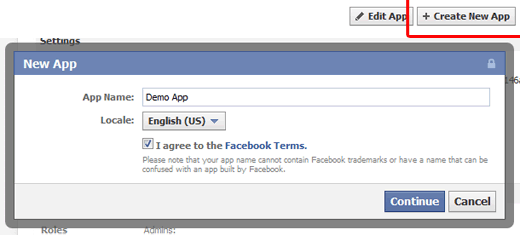
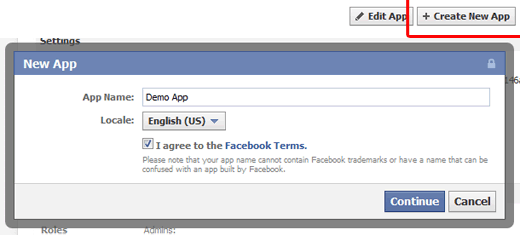
First you need to visit Facebook Developers Page. After you login, click on Apps link in the navigation bar. Then click on Create a new App icon (top left).

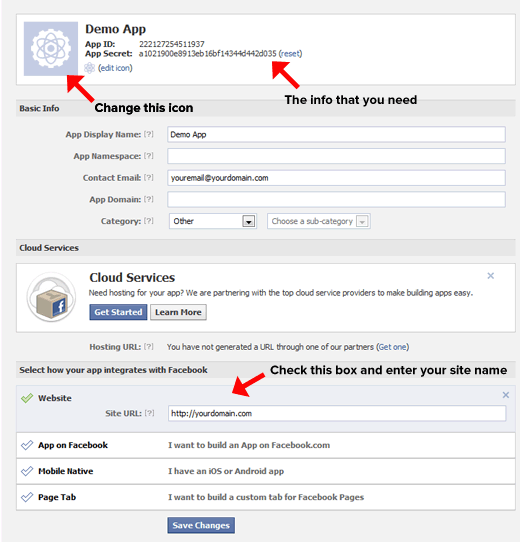
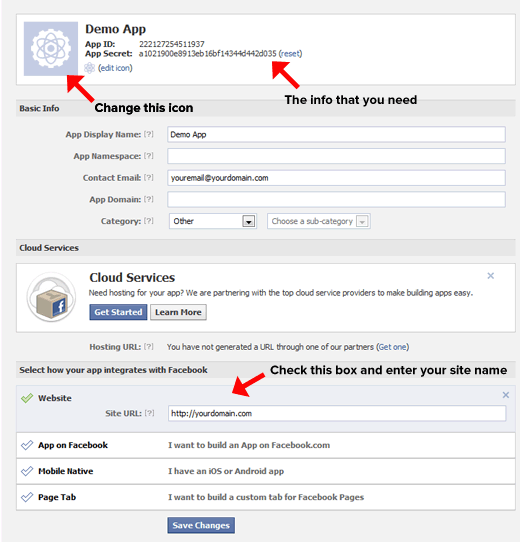
Obviously, change the application name to your own, and then click ok. It will prompt you to fill out the captcha. Once you have done that, you will be taken to a screen that will give you the basic information for your application.

Now do everything we demonstrate in the image above. Edit the icon to match your site’s logo, so your users know what they are connecting to. Keep your contact email updated. Select your category. Check the box for Website and then enter your url. Your application ID and app secret are listed at the top. You can copy and paste them in your Simple Facebook Connect plugin settings.
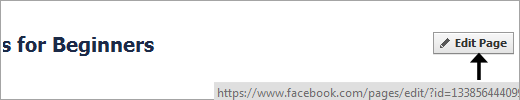
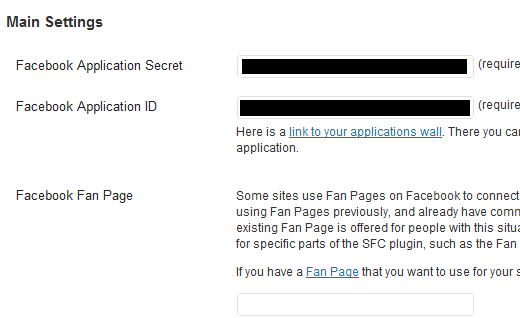
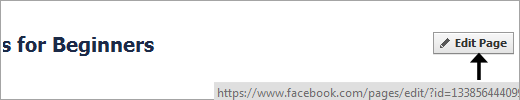
Now this only leaves us with the Facebook Fan Page ID. If you are using a fan page for your site (which most of us do), then you need to enter it in the field there. You can find the ID of the page by simply bringing your mouse over to your fan page edit link (the ID is listed there).

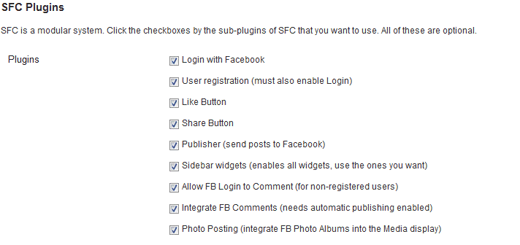
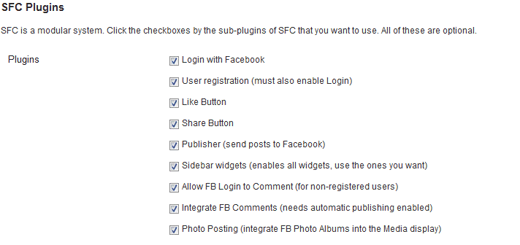
Once you click Save changes, a whole bunch of new options should be available to you now under SFC Plugins.

Check the ones that you plan on using, and leave the others blank. In our example, we will leave all boxes checked, so we can cover everything.
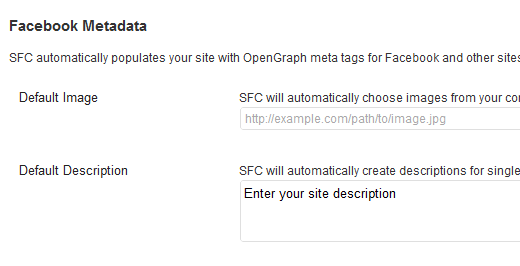
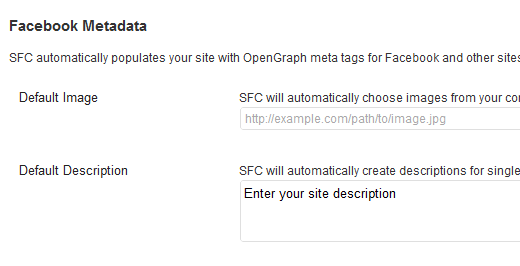
Below the Facebook Plugins, you will have an option for Facebook Metadata. By default Simple Facebook Connect plugin pulls Facebook Meta Data information from your posts. But if for some reason, you didn’t have an image for the post, or an error occurs, there is an option to enter default values.

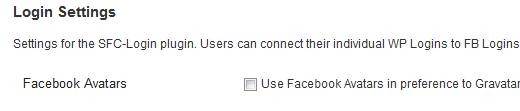
Enter the path of your default image (which most likely should be your logo), and the description of the site. Below this you will see the option for Login Settings.

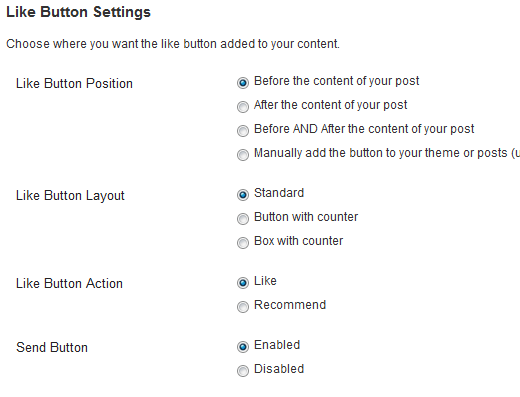
You can check to have Facebook Avatars override Gravatars when available. This is entirely a personal preference. Next you will have the Like Button settings.

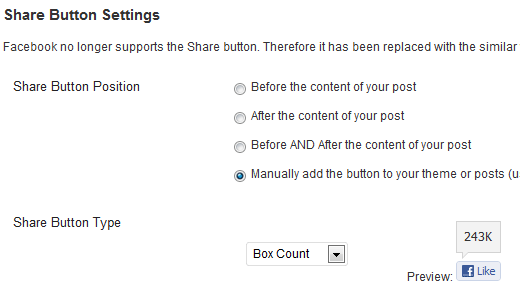
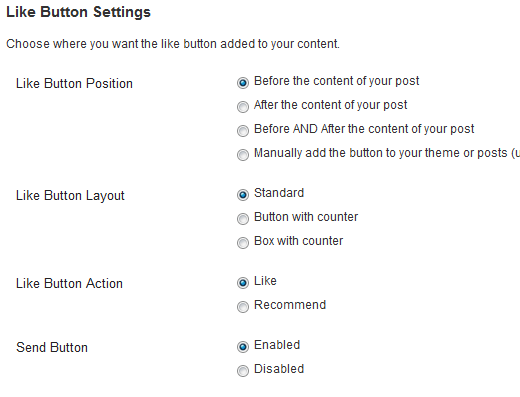
If you don’t know what the like buttons look like, then scroll up on this page, and you will see the example of the facebook like button. You have the option to enter it either before your post content, after your post content, both before and after, or manually. You can select from the like button layouts, the action name, and send button.
We have checked the settings that tends to work the best among our clients.
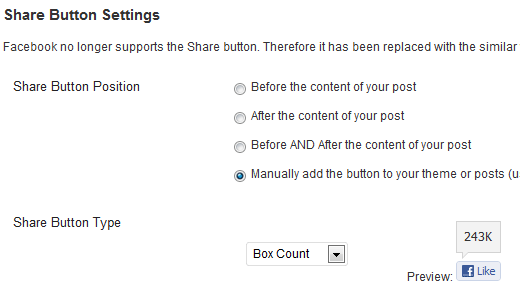
There is also share button settings (which essentially has been replaced by the like button). So honestly this part is useless if you are using the like button. But lets say, if you wanted to use this one instead of the like button, then you can select the options from adding it before the content, after the content, before and after the content, or manual insertion. You can also select from Box count or button count.

We left the settings to be default. You can pick for yourself where you want these.
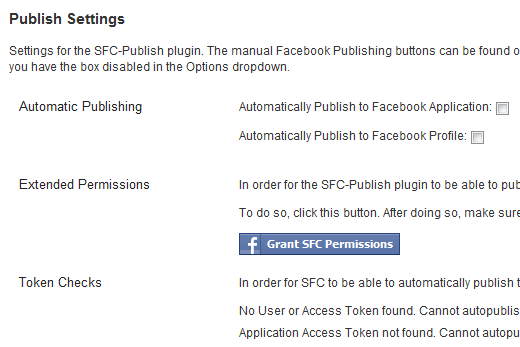
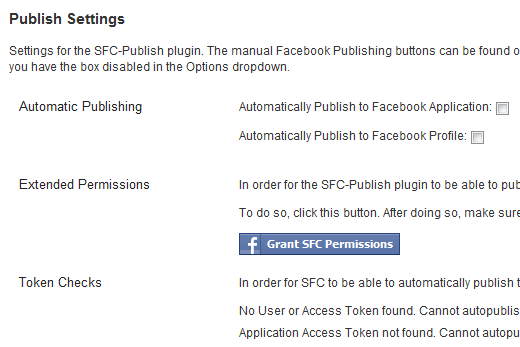
Next option available is the auto-publish settings.

You can choose to auto-publish to your facebook profile and/or facebook application page. If you have the Facebook Fan Page ID inserted, then it will publish to your fan page. You will have to grant SFC permission by clicking on the button and authorizing through facebook. This is safe authorization because you are authorizing your own application.
Next is Fan Box settings which is for folks who are CSS rockstars and want to customize the look of their facebook fan page. You have to know how to use Firebug in order to really use this custom CSS box because SFC provides no documentation of each class. So use firebug to detect what you want to modify, and then place the custom styling in this area.
So are you wondering how would these settings look like on your site? Well check out the screenshots for the plugin.
Hopefuy this article helped you do a basic setup for Simple Facebook Connect.
Features
Before we go ahead with the setup instructions, lets take a look at full features that Simple Facebook Connect offers.- Enables your site to connect to Facebook with JS SDK
- Implements OpenGraph tags, entirely automatically
- Comment using Facebook credentials (with Facebook avatar support)
- Automatically Publish new posts to Facebook Profile or Application or Fan Page
- Manually Publish posts to FB Profile or Application or Fan Page
- Integrate comments made on Facebook back into your own site
- Login with your Facebook credentials, optionally using Facebook avatars instead of Gravatars
- New user registration with Facebook credentials (using the Facebook Registration Authentication system)
- Facebook Photo Album integration in the Media uploader
- Like Button and shortcode
- User Status Widget and shortcode
- Live Stream Widget and shortcode
- Fan Box Widget and shortcode
- Fan Count Chicklet and Widget
- Activity Feed Widget
- “Share” button and Shortcode (reworked version of Like button, as Share button is no longer supported by Facebook)
Installation and Setup
First thing you need to do is install and activate Simple Facebook Connect plugin. Upon activation, a new option will be added under your Settings Menu called Simple Facebook Connect. Once you click on that, it will ask you to enter your application secret, application ID, and facebook fan page.
Now most of you probably have no clue what the heck the first two are, and you are probably wondering why you need these. You need these for this plugin to work properly (Auto-publish to Facebook, Facebook login, registration etc). Unfortunately, at this point in time, you cannot move forward without having those elements filled in. So we will show you how to get your own application ID and application secret key.
First you need to visit Facebook Developers Page. After you login, click on Apps link in the navigation bar. Then click on Create a new App icon (top left).

Obviously, change the application name to your own, and then click ok. It will prompt you to fill out the captcha. Once you have done that, you will be taken to a screen that will give you the basic information for your application.

Now do everything we demonstrate in the image above. Edit the icon to match your site’s logo, so your users know what they are connecting to. Keep your contact email updated. Select your category. Check the box for Website and then enter your url. Your application ID and app secret are listed at the top. You can copy and paste them in your Simple Facebook Connect plugin settings.
Now this only leaves us with the Facebook Fan Page ID. If you are using a fan page for your site (which most of us do), then you need to enter it in the field there. You can find the ID of the page by simply bringing your mouse over to your fan page edit link (the ID is listed there).

Once you click Save changes, a whole bunch of new options should be available to you now under SFC Plugins.

Check the ones that you plan on using, and leave the others blank. In our example, we will leave all boxes checked, so we can cover everything.
Below the Facebook Plugins, you will have an option for Facebook Metadata. By default Simple Facebook Connect plugin pulls Facebook Meta Data information from your posts. But if for some reason, you didn’t have an image for the post, or an error occurs, there is an option to enter default values.

Enter the path of your default image (which most likely should be your logo), and the description of the site. Below this you will see the option for Login Settings.

You can check to have Facebook Avatars override Gravatars when available. This is entirely a personal preference. Next you will have the Like Button settings.

If you don’t know what the like buttons look like, then scroll up on this page, and you will see the example of the facebook like button. You have the option to enter it either before your post content, after your post content, both before and after, or manually. You can select from the like button layouts, the action name, and send button.
We have checked the settings that tends to work the best among our clients.
There is also share button settings (which essentially has been replaced by the like button). So honestly this part is useless if you are using the like button. But lets say, if you wanted to use this one instead of the like button, then you can select the options from adding it before the content, after the content, before and after the content, or manual insertion. You can also select from Box count or button count.

We left the settings to be default. You can pick for yourself where you want these.
Next option available is the auto-publish settings.

You can choose to auto-publish to your facebook profile and/or facebook application page. If you have the Facebook Fan Page ID inserted, then it will publish to your fan page. You will have to grant SFC permission by clicking on the button and authorizing through facebook. This is safe authorization because you are authorizing your own application.
Next is Fan Box settings which is for folks who are CSS rockstars and want to customize the look of their facebook fan page. You have to know how to use Firebug in order to really use this custom CSS box because SFC provides no documentation of each class. So use firebug to detect what you want to modify, and then place the custom styling in this area.
So are you wondering how would these settings look like on your site? Well check out the screenshots for the plugin.
Hopefuy this article helped you do a basic setup for Simple Facebook Connect.
No comments:
Post a Comment